Dokument-Parameter
In der Dokumentfunktion "Dokument-Parameter" kann die Eingabemaske konfiguriert werden, die beim Generieren eines Dokuments erscheint.
Die Konfiguration kann grob in drei Teile unterteilt werden:
- DataNodes: In der "CustomContentSection" werden die Felder, sogenannte DataNode-Elemente, definiert.
- View: Im Bereich der "View" wird das Aussehen des Dokument-Parameters festgelegt.
- DataSources: In "DataSources" können Datenbankabfragen definiert und die Werte aus der Abfrage übernommen werden.
Grundaufbau
<Configuration>
<CustomContentSection xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" Name="Dokument-Parameter" WindowWidth="750" WindowHeight="750">
<DataNodes>
<!-- DataNode-Elemente werden hier definiert -->
</DataNodes>
</CustomContentSection>
<Views>
<View>
<!-- Hier wird das Aussehen des Dialoges definiert -->
</View>
</Views>
</Configuration>
Note
Falls ein Grundaufbau angetroffen wird, bei dem das Views-Element fehlt: siehe Veraltete Konfiguration.
CustomContentSection
Zuoberst bei den "DataNodes" werden die Elemente definiert, auf die in der "View" im unteren Teil zugegriffen wird. In der View wird das Aussehen des Dokument-Parameters festgelegt. Im DataSources-Part können Datenbank-Abfragen definiert werden, und die Werte aus der Abfrage auf die unter "DataNodes" definierten Elemente geschrieben werden.
Beispiel:
<CustomContentSection Name="Dokument-Parameter" WindowWidth="750" WindowHeight="750">
Attribute der CustomContentSection:
| Attributname | Beschreibung |
|---|---|
| Name (Fenstername) | Hier wird der Name des Dokument-Parameter-Dialog-Fensters definiert werden. |
| WindowWidth (Fensterbreite) | Hier kann die Fensterbreite in Pixel definiert werden. 1200 Pixel sollten nicht überschritten werden, da unter dieser Auflösung die einwandfreie Darstellung von OneOffixx möglich sein sollte. |
| WindowHeight (Fensterhöhe) | Hier kann die Fensterhöhe in Pixel definiert werden. 1200 Pixel sollten nicht überschritten werden, da unter dieser Auflösung die einwandfreie Darstellung von OneOffixx möglich sein sollte. Der Wert für WindowHeigth muss zwingend gesetzt sein (gilt für Verwendung mit und ohne Views). Wenn der Inhalt die definierte WindowHeight überschreitet, wird automatisch eine Scrollleiste eingefügt. |
Im Gegensatz zur oben definierten Konfiguration, werden im unteren Beispiel die Werte der Attribute WindowWidth und WindowHeight in den Globalen Konfigurationen ausgelagert:
<?xml version="1.0" encoding="utf-8"?>
<Configuration>
<CustomContentSection xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" WindowHeight="{[DocParam.WindowHeight]}" WindowWidth="{[DocParam.WindowWidth]}" Name="{U[DocParam.WindowName]}">
<DataNodes>
<!-- DataNodes werden hier definiert -->
</DataNodes>
</CustomContentSection>
[...]
</Configuration>
Dank dieser Auslagerung in die Globalen Konfigurationen wird gewährleistet, dass die genannten Informationen nur an einem Ort geändert werden müssen. Folglich werden Änderungen praktischerweise in allen Vorlagen angewendet, die diese Verknüpfung besitzen. Wenn in der Vorlage ein anderer Wert festgelegt werden muss, als derjenige in den Globalne Konfigurationen, wird lediglich ein anderer Wert in die Anführungszeichen reingeschrieben.
DataNodes
In diesem Abschnitt geht es um die Konfiguration zwischen <DataNodes> und </DataNodes>. Jedes DataNode definiert ein Dokument-Parameter-Feld, auf das im Editor, in Skripten oder über Extended Bindings zugegriffen werden kann. Für jedes Feld, das in den Views existiert, muss für die Weiterverwendung ein DataNode angelegt werden.
Grundgerüst eines DataNodes:
<Elementname Id="DocParam.Feldname"></Elementname>
Anstelle von "Elementname" können die untenstehenden DataNodes verwendet werden. Die Id ist in jedem Element zwingend und wird im Editormodus angezeigt und danach für die Verwendung im Editor, in Skripten oder in Extended Bindings benötigt. Die Id darf keine Leerzeichen enthalten und muss eindeutig sein.
Note
Wenn eine Id in den DataNodes doppelt vorhanden ist (NICHT in der View!), dann kann der Dokument-Parameter-Dialog nicht geöffnet werden.
Basis-Attribute
Folgende Attribute können in jede Art von DataNode eingesetzt werden:
| Attributname | Beschreibung |
|---|---|
| Id | Ist in jedem Element zwingend. Sie wird benötigt, um das Feld zu identifizieren, es ins Dokument einzufügen und für die Verwendung in Skripten oder Extended Bindings. Die Id darf keine Leerzeichen enthalten und muss eindeutig sein. |
| Label | Beschriftung des Elements in der OneOffixx-Funktion Quick Check-Panel in Word. Das Tracked-Attribut ist Voraussetzung. |
| Tooltip | Hinweis, der angezeigt, wenn der Benutzer mit der Maus darüber fährt, z. B. Betreff für den Brief.Wird von ValidationMessage überschrieben, falls diese gesetzt ist. |
| Tracked | Der Quick Check wird mit dem Tracked aktiviert. Ist der Wert auf true gesetzt, wird dem Benutzer im separaten Panel das Feld angezeigt. Sofern der Inhalt des Elementes leer ist, wird das Feld im Panel rot und nach der Bearbeitung grün angezeigt. |
Text
Wird in Word als Nur-Text-Inhaltssteuerelement (Plain Text Content Control) eingefügt. In der View kann mit dem Text-Element auf eine Textbox, einen RadioButton, eine ComboBox oder eine CheckBox verwiesen werden. Je nach dem, welches der unteren Elemente eingesetzt wird, erscheint in Word im Textfeld etwas anderes:
| In der View definiert | Beschreibung |
|---|---|
| TextBox | Im Inhaltssteuerelement erscheint der Text, der im Dokument-Parameter eingegebener wurde. |
| RadioButton | Nur für Skripte und Extended Bindings geeignet; das Inhaltssteuerelement wird nicht ausgefüllt |
| CheckBox | Nur für Skripte und Extended Bindings geeignet; Im Inhaltssteuerelement erscheint je nach dem "true" (CheckBox aktiviert) oder "false" (CheckBox deaktiviert) |
| ComboBox | Im Inhaltssteuerelement wird abgefüllt, was in der View im Attribut Label definiert wurde. |
Beispiele:
Inhalt:
Wird zwischen Start- und Endtag etwas reingeschrieben, steht der eingegebene Text beim Generieren des Dokumentes bereits im Textfeld. Im erweiterten Beispiel z. B. Einladung.
Attribute für Text-Elemente:
| Attributname | Beschreibung |
|---|---|
| Regex | Das Attribut erlaubt, einen Regex (.NET Syntax) zu definieren, der im eingegeben Text mindestens eine Übereinstimmung (Match) finden muss. Achtung: Falls der ganze Text übereinstimmen oder nur genau ein 'Match' vorhanden sein darf, muss dies vom Regex-Ausdruck definiert werden. Beispiele: Regex="[0-9]+" erzwingt, dass mindestens ein Zeichen des Eingabetexts eine Ziffer sein muss. "Hallo 205" ist so beispielsweise eine gültige Eingabe. Regex="^[0-9]+$" erzwingt, dass alle Zeichen des Eingabetexts Ziffern sein müssen und dass mindestens eine Ziffer vorhanden sein muss. (^ matcht den Anfang des Eingabetextes und $ das Ende) Online Tool zum erstellen von Regex |
| Required | Es definiert, ob das Feld leer gelassen werden darf (Required="false" oder nicht gesetzt) oder ob das Feld ausgefüllt werden muss (Required="true"). Solange das Textfeld nicht ausgefüllt wird, bleibt der OK-Button zum Bestätigen der Eingaben im Dokument-Parameter grau gefärbt und ist nicht anklickbar. Sobald die nötigen Zeichen im Textfeld abgefüllt sind, kann der OK-Button angeklickt werden. Das Required-Attribut wird von der Validierung (Regex-Attribut) übersteuert, falls eine gesetzt wird. |
| ValidationMessage | Falls Required="true" oder ein Validierungsregex gesetzt wurde, erlaubt ValidationMessage eine benutzerdefinierte Fehlermeldung, falls die Validierung fehlschlägt. Sie wird angezeigt, sobald der Mauszeiger über das rote Ausrufezeichen rechts im Textfeld schwebt. Falls ValidationMessage nicht gesetzt ist, wird im Fall einer Nichtübereinstimmung eine Standardmeldung angezeigt. |
DateTime
Wird in Word zu einem Datumsauswahl-Inhaltssteuerelement (Date Picker Content Control) mit Kalenderauswahl und wird auch im Dokument-Parameter so angezeigt.
Beispiele:
- Simpel
- Erweitert – fixes Datum vorausgewählt
- Erweitert – heute + 2 Tage (übermorgen) als vorausgewähltes Datum
<DateTime Id="DocParam.Date" />
Inhalt:
Wird zwischen Start- und Endtag das Datum gesetzt, ist dieses beim Öffnen vorausgewählt, wie z. B. 2022-08-15 für den Donnerstag, 15. August 2022. Wenn der Inhalt leer ist, wird jeweils das aktuelle Datum vorausgewählt.
Attribute für DateTime-Elemente:
| Attributname | Beschreibung |
|---|---|
| Calendar | Es setzt das Format des Kalenders. Default ist "Gregor". Dieses Attribut muss nicht zwingend gesetzt werden. |
| Format | Definition des Datumformates z. B. "dd MM yyyy" für "02.06.2016", Liste mit Datumsformaten. In der Basis-Konfiguration der Globalen Übersetzungen sind mehrere Datumsformate hinterlegt, auf die zugegriffen werden kann. |
| Offset | Hier kann mit Tagen das vorausgewählte Datum berechnet werden, ausgehend vom jeweils aktuellen Datum, z. B. mit +2, was "heute in 2 Tagen" bedeutet. Andere Möglichkeit: -2 für "heute vor 2 Tagen".Dieses Attribut ist wirkungslos, wenn über den Element-Inhalt ein fixes Datum vorausgewählt. |
CheckBox
Wird in Word als Kontrollkästchensteuerelement (Check Box Content Control) eingefügt und ist für eine ja/nein-Auswahl.
Beispiele:
Inhalt:
Wenn zwischen Start- und Endtag true gesetzt wird, ist die CheckBox beim Generieren bereits angekreuzt.
Attribute für CheckBox-Elemente:
| Attributname | Beschreibung |
|---|---|
| Required | Es definiert, ob das Feld leer gelassen werden darf (Required="false" oder nicht gesetzt) oder ob das Feld ausgefüllt werden muss (Required="true"). Solange das Textfeld nicht ausgefüllt wird, bleibt der OK-Button zum Bestätigen der Eingaben im Dokument-Parameter grau gefärbt und ist nicht anklickbar. Sobald die nötigen Zeichen im Textfeld abgefüllt sind, kann der OK-Button angeklickt werden. Das Required-Attribut wird von der Validierung (Regex-Attribut) übersteuert, falls eine gesetzt wird. |
ComboBox
Wird in Word als Kombinationsfeld-Inhaltssteuerelement (Combo Box Content Control), auch genannt Dropdown, eingefügt. Es ist für die Auswahl zwischen vorgegebenen Werten (es sind beliebige Eingaben in Word zulässig).
Beispiele:
<ComboBox Id="DocParam.ReasonForCongratulation" SelectedValue="employeeAnniversary">
<Item Value="birthday" DisplayText="Geburtstag" />
<Item Value="employeeAnniversary" DisplayText="Mitarbeiterjubiläum" />
<Item Value="motherFatherhood" DisplayText="Mutter-/Vaterschaft" />
</ComboBox>
Inhalt:
Als Inhalt können Item-Elemente definiert werden. Jedes Item steht dem Benutzer als Eintrag im Kombinationsfeld zur Auswahl. Auf den Value des Items wird in Skripten zugegriffen.
Attribute des Item-Elements:
DisplayText- Anzeigetext in Dokument-Parameter-Dialog und Kombinationsfeld-Inhaltssteuerelementen in Word.
- Gilt generell als Inhalt dieses OneOffixx-Felds, so z. B. bei einem Zugriff in Skripten mit
<Element id="DocParam.ReasonForCongratulation " />. - Wird in Skripten für Conditions verwendet, wenn vor der Id kein
$-Zeichen steht.
Beim obigen Beispiel ist<Condition when="DocParam.ReasonForCongratulation = 'Mitarbeiterjubiläum'>also wahr.
Value- Darf nicht leer sein – es muss mindestens ein Zeichen enthalten sein. Es sollte keine Leerzeichen oder Sonderzeichen enthalten sein, da Word diese nicht akzeptiert.
- Wird in Skripten für Conditions verwendet, wenn vor der Id ein
$-Zeichen steht.
Beim oberen Beispiel ist<Condition when="$DocParam.ReasonForCongratulation = 'employeeAnniversary'>also wahr.
Attribute für ComboBox-Elemente:
| Attributname | Beschreibung |
|---|---|
| IsEditable | Wenn es auf true gesetzt wird, kann der Benutzer zu den fixen Einträgen auch eine beliebige Eingabe tätigen. Andernfalls kann der Benutzer nur zwischen den vorhandenen Einträgen auswählen. |
| IsSearchEnabled | Wenn es auf true gesetzt wird, kann der Benutzer mittels Tastatureingabe im Kombinationsfeld nach vorhandenen Einträgen suchen. |
| SelectedValue | Bestimmt, welcher Eintrag im Kombinationsfeld vorausgewählt ist. Dabei muss vom Item-Element der Value eingegeben werden, also z. B. employeeAnniversary. |
Collection
Der Collection-DataNode ist eine Funktionserweiterung der ComboBox. Wie der Name schon sagt, ist eine Collection eine Sammlung an Werten. Der Unterschied der Wertesammlung in einer Collection und in einer ComboBox unterscheiden sich darin, dass die Collection komplexe Datenstrukturen speichern kann, während die ComboBox nur eine einfache Key → Value Zuordnung zulässt. Beispiel:
<Collection Id="Mitarbeiter">
<Element>
<Text Id="PersonalNummer">1234</Text>
<Text Id="Vorname">Michael</Text>
<Text Id="Name">Meier</Text>
<Text Id="Telefon">0001234567</Text>
<Text Id="Funktion">Teamleiter</Text>
</Element>
<Element>
<Text Id="PersonalNummer">2234</Text>
<Text Id="Vorname">Max</Text>
<Text Id="Name">Musterman</Text>
<Text Id="Telefon">0003214567</Text>
<Text Id="Funktion">CFO</Text>
</Element>
<Element>
<Text Id="PersonalNummer">4321</Text>
<Text Id="Vorname">Otto</Text>
<Text Id="Name">Normalverbraucher</Text>
<Text Id="Telefon">0001234876</Text>
<Text Id="Funktion">CEO</Text>
</Element>
[...]
<Element>
[...]
</Element>
</Collection>
Eine Collection enthält also eine beliebige Anzahl Elemente, die wiederum beliebig viele Text-Elemente enthalten. Diese Text-Elemente sind mit einer Id eindeutig gekennzeichnet. Eine Collection dient als Datengrundlage für eine ComboBox.
Da die Collection mehrere Werte pro Einträge speichert, wird noch eine entsprechende Abbildungsmöglichkeit für diese Werte benötigt. Für das Speichern der Werte werden die bereits bekannten DataNodes (in der CustomContentSection) nach dem bekannten Schema definiert:
<Text Id="Mitarbeiter.PersonalNummer" />
<Text Id="Mitarbeiter.Vorname" />
<Text Id="Mitarbeiter.Name" />
<Text Id="Mitarbeiter.Telefon" />
<Text Id="Mitarbeiter.Funktion" />
Die Namensgebung kann frei gewählt werden. In diesem Beispiel wurde der Übersicht wegen die Id als Präfix verwendet. Somit kann basierend auf dieser Collection und den DataNodes folgende ComboBox in den Views definiert werden:
<ComboBox Id="Mitarbeiter" CollectionLabelMember="Name">
<CollectionSelectionMap Source="PersonalNummer" Target="Mitarbeiter.PersonalNummer" />
<CollectionSelectionMap Source="Vorname" Target="Mitarbeiter.Vorname" />
<CollectionSelectionMap Source="Name" Target="Mitarbeiter.Name" />
<CollectionSelectionMap Source="Telefon" Target="Mitarbeiter.Telefon" />
<CollectionSelectionMap Source="Funktion" Target="Mitarbeiter.Funktion" />
</ComboBox>
Die Id der ComboBox ist identisch mit derjenigen der Collection. Wie bei anderen DataNodes, wird so die Verbindung zwischen dem definierten DataNode und dem entsprechenden View-Element hergestellt. Der CollectionLabelMember gibt an, welches Text-Element der Elemente in der Collection in der ComboBox zur Auswahl angezeigt werden soll, in diesem Beispiel also der Name des Mitarbeiters. Die ComboBox wird im Dialog folgendermassen dargestellt:

Das CollectionSelectionMap definiert, welcher Text des ausgewählten Elementes aus der Collection (Source) auf welchen DataNode (Target) geschrieben wird. Wird ein Eintrag ausgewählt, werden die Werte des ausgewählten Eintrages gemäss den definierten CollectionSelectionMap auf die DataNodes geschrieben und können dann nach bekanntem Schema verwendet werden.
Die komplette Konfiguration sieht nun so aus:
<Configuration>
<CustomContentSection
xmlns:xsd="http://www.w3.org/2001/XMLSchema"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
Name="{[DocParam.Config.WindowName]}"
WindowHeight="450"
WindowWidth="{[DocParam.Config.WindowWidth]}">
<DataNodes>
<!-- DataNodes auf welche die Werte des ausgewählten Eintrages geschrieben werden -->
<Text Id="Mitarbeiter.PersonalNummer" />
<Text Id="Mitarbeiter.Vorname" />
<Text Id="Mitarbeiter.Name" />
<Text Id="Mitarbeiter.Telefon" />
<Text Id="Mitarbeiter.Funktion" />
<!-- Die Collection welche die Einträge enthält -->
<Collection Id="Mitarbeiter">
<Element>
<Text Id="PersonalNummer">1234</Text>
<Text Id="Vorname">Michael</Text>
<Text Id="Name">Meier</Text>
<Text Id="Telefon">0001234567</Text>
<Text Id="Funktion">Teamleiter</Text>
</Element>
<Element>
<Text Id="PersonalNummer">2234</Text>
<Text Id="Vorname">Max</Text>
<Text Id="Name">Musterman</Text>
<Text Id="Telefon">0003214567</Text>
<Text Id="Funktion">CFO</Text>
</Element>
<Element>
<Text Id="PersonalNummer">4321</Text>
<Text Id="Vorname">Otto</Text>
<Text Id="Name">Normalverbraucher</Text>
<Text Id="Telefon">0001234876</Text>
<Text Id="Funktion">CEO</Text>
</Element>
</Collection>
</DataNodes>
</CustomContentSection>
<Views IsDebug="false">
<View Id="main" Label="{[DocParam.LabelMainView]}">
<Row>
<TextBlock Style="h1" ColumnSpan="3">Titel</TextBlock>
{[DocParam.DefaultImage]}
</Row>
<Row>
<Separator ColumnSpan="4" />
</Row>
<Row>
<!-- ComboBox welche die Collection als Datengrundlage hat -->
<ComboBox Id="Mitarbeiter" CollectionLabelMember="Name">
<CollectionSelectionMap Source="PersonalNummer" Target="Mitarbeiter.PersonalNummer" />
<CollectionSelectionMap Source="Vorname" Target="Mitarbeiter.Vorname" />
<CollectionSelectionMap Source="Name" Target="Mitarbeiter.Name" />
<CollectionSelectionMap Source="Telefon" Target="Mitarbeiter.Telefon" />
<CollectionSelectionMap Source="Funktion" Target="Mitarbeiter.Funktion" />
</ComboBox>
</Row>
<Button Type="Submit" Label="{[DocParam.LabelSubmitButton]}" />
<Button Type="Cancel" Label="{[DocParam.LabelCancelButton]}" />
</View>
</Views>
</Configuration>
Wann kommen Collections zur Anwendung?
Collections kommen vor allem dann zur Anwendung, wenn eine Auswahl existiert, von welcher mehrere Werte direkt abhängen. Das kann auch mit ComboBoxen ohne Collections erreicht werden, allerdings ist ohne Collection die Wartung aufwändiger.
Beispiel:
Wir haben eine ComboBox "Land" mit der folgenden Auswahl: Schweiz Deutschland Österreich Dann gibt es noch zwei weitere Felder, Währung und Hauptstadt, die von der Auswahl in der ComboBox abhängig sind. Die Zuordnung sieht folgendermassen aus:
| Land | Währung | Hauptstadt |
|---|---|---|
| Schweiz | CHF | Bern |
| Deutschland | Euro | Berlin |
| Österreich | Euro | Wien |
Die Konfiguration ohne Collections
Die ComboBox:
<ComboBox Id="Land">
<Item Label="Schweiz" Value="Schweiz" />
<Item Label="Deutschland" Value="Deutschland" />
<Item Label="Österreich" Value="Österreich" />
</ComboBox>
Die abhängigen Felder (als Skripte):
<CustomDataNode id="Land.Hauptstadt">
<Condition when="Land = 'Schweiz'">
<Text>Bern</Text>
</Condition>
<Condition when="Land = 'Deutschland'">
<Text>Berlin</Text>
</Condition>
<Condition when="Land = 'Österreich'">
<Text>Wien</Text>
</Condition>
</CustomDataNode>
<CustomDataNode id="Land.Waehrung">
<Condition when="Land = 'Schweiz'">
<Text>CHF</Text>
</Condition>
<Condition when="Land = 'Deutschland'">
<Text>Euro</Text>
</Condition>
<Condition when="Land = 'Österreich'">
<Text>Euro</Text>
</Condition>
</CustomDataNode>
Hier wird direkt ersichtlich; muss ein neues Land hinzugefügt werden, muss in diesen beiden Skripten auch der Abgleich bzw. eine Condition ergänzt werden.
Die Konfiguration mit Collections
<Text Id="Land.Name" />
<Text Id="Land.Waehrung" />
<Text Id="Land.Hauptstadt" />
<Collection Id="Land">
<Element>
<Text Id="Name">Schweiz</Text>
<Text Id="Waehrung">CHF</Text>
<Text Id="Hauptstadt">Bern</Text>
</Element>
<Element>
<Text Id="Name">Deutschland</Text>
<Text Id="Waehrung">Euro</Text>
<Text Id="Hauptstadt">Berlin</Text>
</Element>
<Element>
<Text Id="Name">Österreich</Text>
<Text Id="Waehrung">Euro</Text>
<Text Id="Hauptstadt">Wien</Text>
</Element>
</Collection>
<ComboBox Id="Land" CollectionLabelMember="Name">
<CollectionSelectionMap Source="Name" Target="Land.Name" />
<CollectionSelectionMap Source="Waehrung" Target="Land.Waehrung" />
<CollectionSelectionMap Source="Hauptstadt" Target="Land.Hauptstadt" />
</ComboBox>
Wenn mit dieser Konfiguration ein Land zur Auswahl hinzukommt, muss lediglich der Eintrag in der Collection ergänzt werden.
Note
Es gibt zwei Arten von DataNodes: DataNodes und ViewDataNodes. Die DataNodes werden innerhalb der CustomContentSection definiert, die ViewDataNodes direkt nach dem Views-Element. Im XML heissen beide gleich; DataNodes.
Der massgebende Unterschied zwischen den DataNodes und den ViewDataNodes ist, dass die ViewDataNodes nur im Dokument-Parameter existieren. Beim Generieren des Dokumentes werden diese dann entfernt. Wird der Dokument-Parameter aus dem Dokument nochmals geöffnet, so werden die Daten erneut aus der Konfiguration der Vorlage geladen, nicht aus dem Word-Dokument selbst. Die DataNodes werden hingegen mit ins Dokument übernommen. Die ViewDataNodes sind besonders geeignet, wenn mit grossen Collections gearbeitet wird. Die nicht ausgewählten Einträge werden nicht ins Dokument übernommen. So werden viel weniger Daten mitgenommen.
Views
Innerhalb vom Views-Start- und Endtag befinden sich einzelne View-Strukturen. Eine View ist eine Ansicht, welche Texte, Bilder, Eingabemöglichkeiten (Textboxen, Checkboxen, Komboboxen, ...) und Buttons enthält.
Es ist dabei möglich, mehrere View-Strukturen zu definieren. Der Benutzer kann durch das Klicken auf Buttons (i. d. R. "Weiter" und "Zurück") die View wechseln.
Grundaufbau
- Es können beliebig viele View Elemente erstellt werden.
- In einer View können beliebig viele Row Elemente enthalten sein.
- Eine View hat im Standardfall 4 Spalten (Columns). Mit dem Attribut
Columnskann die Spaltenanzahl jedoch auch auf 1, 2, 3, 4, 6 oder 12 gesetzt werden. - Möchte man keinen Dokument-Parameter-Dialog anzeigen, sondern z. B. nur über den Quick Check Dokument-Parameter konfigurieren, kann auf Ebene des
Views-Element das AttributIsVisible="false"setzen.
Nur eine View:
<Views>
<View Id="main" Label="Startseite">
<Row>[...]</Row>
<Row>[...]</Row>
[...]
<Button Type="Submit" Label="OK" />
<Button Type="Cancel" Label="Abbrechen" />
</View>
</Views>
Mehrere Views:
<Views>
<View Id="main" Label="Startseite">
<Row>[...]</Row>
<Row>[...]</Row>
[...]
<Button TargetView="SecondView" Label="Weiter" IsDefault="true" />
<Button Type="Cancel" Label="Abbrechen" />
</View>
[...]
<View Id="SecondView" Label="Zweite Ansicht">
<Row>[...]</Row>
<Row>[...]</Row>
[...]
<Button TargetView="main" Label="Zurück" IsDefault="true" />
<Button Type="Submit" Label="OK" />
<Button Type="Cancel" Label="Abbrechen" />
</View>
</Views>
Spezial-Id: main: Diese View ist die Startansicht. Es muss in jedem Fall eine View mit der Id main konfiguriert werden.
Navigationsschalter ausserhalb von Rows
<Button TargetView="SecondView" Label="Weiter" IsDefault="true" />
<Button Type="Submit" Label="OK" />
<Button Type="Cancel" Label="Abbrechen" />
Attribute für Buttons:
Label: Beschriftung des ButtonsTargetView: Id der Ziel-View bei WeiterleitungsbuttonsType: Spezial-Aktionen- Wert
Submit: Dokument-Parameter-Dialog verlassen, weiter im Generierungsprozess - Wert
Cancel: Dokument-Parameter-Dialog verlassen, Abbruch des Generierungsprozess
- Wert
IsDefault: Wenn auftrue: Bestimmt die Standard-Aktion bei Enter
Rows und ihr Inhalt
Neben Buttons beinhalten die Views auch Rows (Zeilen). Die Rows enthalten den eigentlichen Inhalt der View und in diese können Struktur- und Formularelemente eingefügt werden. Die Strukturelemente gelten rein zum Anpassen des Aussehens des Dokument-Parameters. Die Formularelemente sind zum Einfügen in die Vorlage oder zum Einsetzen in Skripten und Extended Bindings.
Attribute der Struktur- und Formularelemente:
Die Views sind standardmässig in 4 Spalten (Columns) unterteilt. Jedes Struktur- und Formularelement hat die Breite 1. Um die Breite zu vergrössern, wird das Attribut ColumnSpan verwendet. Die Struktur- und Formularelemente werden von links nach rechts eingefügt. Wenn ein Feld um eine Spalte versetzt angezeigt werden soll, wird das mit ColumnOffset="1" bewerkstelligt.
Folgende Attribute können sowohl bei Strukturelementen als auch bei Formularelementen eingesetzt werden:
| Attributname | Beschreibung |
|---|---|
| Bind | Ermöglicht das Anzeigen und Verschwinden lassen von Rows oder Elementen, siehe Kapitel Bindings. |
| ColumnOffset | Gibt an, wieviele Spalten vor dem Feld übersprungen werden sollen (also die Anzahl "Einzüge") |
| ColumnSpan | Gibt an, wieviele Spalten das Feld beansprucht. Das kann je nach Spaltenanzahl bis zu Anzahl 12 sein. Wird nichts angegeben, ist es der Wert 1. |
| IsEnabled | Wenn false oder 0: Feld ist deaktiviert (Interaktionen sind nicht mehr möglich und Control wird "ausgegraut" dargestellt) |
| IsVisible | Wenn false oder 0: Feld ist nicht sichtbar |
| OnChange | Wird als Referenz auf ein Element im Zusammenhang mit JavaScript im Dokument-Parameter verwendet. Siehe dazu das Kapitel JavaScript. |
| Tooltip | Angezeigter Text, wenn der Cursor über diesem Feld ist. |
| AccessibilityText | Definierter Text für Screen Reader. Wenn dieses Attribut gesetzt wird und der Client mit AccessibilityFocusNonInteractiveElements=true konfiguriert ist, werden nicht interaktive Controls (z. B. TextBlock oder Label) fokussierbar. |
| AccessibilityReadContent | true oder false. Wenn true wird der aktuelle Textinhalt von TextBlock oder Label dem Screen Reader zur Verfügung gestellt. Wenn dieses Attribut true ist und der Client mit AccessibilityFocusNonInteractiveElements=true konfiguriert ist, werden nicht interaktive Controls (z. B. TextBlock oder Label) fokussierbar. |
| Value | Vordefinierter Text. Der Inhalt wird jedoch ignoriert, sobald es schon vordefinierten Text im gleichen Element in der DataNode-Section gibt. |
Spezialfall Attribut Id:
Die Id wird bei allen Formularelementen benötigt. Bei Strukturelementen ist sie obsolet. Sie identifiziert das in den DataNodes festgelegte Feld.
Note
Barrierefreiheit:
Über die Attribute AccessibilityText oder AccessibilityReadContent kann der Dialog für Screen Reader Software zugänglicher gemacht werden.
Es sollte darauf geachtet werden, dass es via Tab möglich ist, sich sinnvoll durch den Dialog zu navigieren und dass die gewählten Texte aussagekräftig sind.
Strukturelemente
| Strukturelement | Beschreibung |
|---|---|
| TextBlock Zum Darstellen von formatiertem Text |
<TextBlock Style="h1">Vorlagenname</TextBlock>– Style: h1, h2, small, ""– Alignment: left (Standard, wenn nichts ausgewählt), right, center, justify– praktisch für Titel |
| Separator Horizontale Trennlinie |
<Separator ColumnSpan="4" /> |
| Label Einfacher Text |
<Label Content="Beilagen" />– Das Label wird benutzt, um einem Element, z. B. einer CheckBox, eine Bezeichnung zu geben. – In das Attribut Content wird der Inhalt des Labels geschrieben. |
| Image Bildanzeige |
<Image Height="50">Base64Encoded-Image</Image>– Alignment: left, right, center (Standard, wenn nichts ausgewählt)– Height: Pixelhöhe– Die Bilddaten können auch innerhalb eines CDATA-Blocks stehen. |
| ImagePicker Bildauswahl |
Der ImagePicker ermöglicht das Auswählen von Bildern im Datei-Explorer des Benutzers. Das dazugehörige DataNode zum Einfügen in das Dokument ist das Image-Element. |
Beispiel mit Strukturelementen
<Views IsDebug="false">
<View Id="main" Label="{[DocParam.LabelMainView]}">
<Row>
<TextBlock Style="h1" ColumnSpan="3">Vorlagenname</TextBlock>
<Image Height="50">Base64Encoded-Logo</Image>
</Row>
<Row>
<Separator ColumnSpan="4" />
</Row>
Formularelemente
Wenn es ein DataNode mit der gleichen Id gibt, wird versucht, dieses als Datenquelle zu nutzen. Diese Felder besitzen alle ein Value-Attribut, das als initialer Wert genutzt wird.
TextBox
→ Ein- oder mehrzeiliges Textfeld, siehe Abschnitt "Text" im Kapitel DataNodes.
| Mögliche Attribute | Beschreibung |
|---|---|
| Lines | Anzahl an Zeilen im Textfeld: wenn das Lines-Attribut nicht eingegeben wird, ist eine Linie der Standard. |
| Mask | Eingabe-Maske: sie erleichtert die Eingabe von vielen Zahlen, zum Beispiel einer AHV-Nummer (Mask="000.0000.0000.00"). '0' → Zahl; erforderlich, damit der Dokument-Parameter mit OK bestätigt und das Dokument generiert werden kann. '9' → Zahl; nicht erforderlich. Der Dokument-Parameter kann auch ohne Eingabe bestätigt werden. Für die Syntax und mehr Möglichkeiten, siehe hier: Supported Masks |
Beispiel für Mask:
In diesem Beispiel werden die ersten 6 Ziffern verlangt. Werden keine 6 eingegeben, kann der Dokument-Parameter nicht bestätigt werden. Die letzte Ziffer ist jedoch freiwillig.
<Row>
<Label Content="Nummer" />
<TextBox Id="DocParam.Nr" ColumnSpan="3" Mask="00.00.009" />
</Row>
Vordefinierter Text:
Es gibt zwei Arten, einen Text im Textfeld vorzudefinieren: entweder über das Value-Attribut in den Views...
<Row>
<TextBox Value="Beispielinhalt" Id="DocParam.Subject" Lines="2" />
</Row>
...oder über die Eingabe bei den DataNodes zwischen dem Start- und Endtag:
<DataNodes>
<Text Id="DocParam.Subject">Beispielinhalt</Text>
</DataNodes>
Der vordefinierte Textfeld-Inhalt darf jeweils nur an einem Ort definiert werden. Sind an beiden Orten sichtbare Zeichen definiert, wird der Value des in den DataNodes definierten Text-Elements eingefügt. Der Value in den Views wird folglich ignoriert.
DatePicker
→ Datumsauswahl mit Kalender, siehe Abschnitt "DateTime" im Kapitel DataNodes.
<Row>
<Label Content="Datum" />
<DatePicker Id="DocParam.Date" />
</Row>
| Mögliche Attribute | Beschreibung |
|---|---|
| Format | siehe "Attribute für DateTime-Elemente" im Kapitel DataNodes |
CheckBox
→ Ein Auswahlkasten – oder eben eine CheckBox, siehe Abschnitt "CheckBox" im Kapitel DataNodes.
<Row>
<CheckBox Id="DocParam.KurzbriefCB1" Label="gemäss Besprechung" />
</Row>
| Mögliche Attribute | Beschreibung |
|---|---|
| Label | Bezeichnung, die rechts von der CheckBox erscheint. |
ComboBox
→ Eine Auswahlliste oder ein Dropdown, siehe Abschnitt "ComboBox" im Kapitel DataNodes.
| Mögliche Attribute | Beschreibung |
|---|---|
| IsInvalidWhenValue | Wenn die festgesetzte Option diesen Wert hat, ist das Control nicht "gültig", d. h. man kann das Dokument nicht erzeugen. |
| CollectionLabelMember | Wird im Zusammenhang mit Collections verwendet, siehe dazu Kapitel Collections |
| CollectionPlaceholder | Wird im Zusammenhang mit Collections verwendet, siehe dazu Kapitel Collections |
Die Werte für die ComboBox können entweder im DataNode oder in der View definiert werden. Die Auswahlmöglichkeiten für die ComboBox können entweder im DataNode-Element vom Typ ComboBox definiert werden oder in der View. Die Auswahlmöglichkeiten werden aus dem DataNode-Element übernommen, auch wenn in der View eine Liste definiert wurde. Wenn die Liste in der View definiert wird, dann muss das DataNode-Element vom Typ Text sein. Hier eine Übersicht:
1) Die ComboBox definiert in der DataNode-Section
1a) ComboBox-Element in der DataNode-Section
<DataNodes>
<ComboBox Id="DocParam.Zeichen" SelectedValue="UnserZeichen">
<Item Value="UnserZeichen" DisplayText="Unser Zeichen" />
<Item Value="Aktenzeichen" DisplayText="Aktenzeichen" />
<Item Value="Leer" DisplayText="kein Eintrag" />
</ComboBox>
</DataNodes>
| Attribute innerhalb der DataNode-ComboBox | Beschreibung |
|---|---|
| Item | Element, das eine Option für in das Dropdown-Feld eröffnet. |
| Item → Value | Wert, auf welchen mittels Skripten zugegriffen wird. |
| Item → DisplayText | Bezeichnung, die im DropDown, im Dokument-Parameter sowie im Word ausgegeben wird. |
1b) Zugriff auf das ComboBox-Element in der View
<Row>
<Label Content="Bitte wählen" />
<ComboBox Id="DocParam.Zeichen" ColumnSpan="2" IsInvalidWhenValue="0" />
</Row>
Note
In Word wird ein Dropdown-Feld und was im Attribut DisplayText steht, ausgegeben.
2) Die Combobox definiert in der View
2a) Text-Element in der DataNode-Section
<DataNodes>
<Text Id="DocParam.Zeichen" />
</DataNodes>
2b) Zugriff auf das Text-Element in der View
<Row>
<Label Content="Bitte wählen" />
<ComboBox Id="DocParam.Zeichen" Value="Unser Zeichen" ColumnSpan="2">
<Item Value="UnserZeichen" Label="Unser Zeichen" />
<Item Value="Aktenzeichen" Label="Aktenzeichen" />
<Item Value="Leer" Label="Leer" />
</ComboBox>
</Row>
| Attribute innerhalb der View-ComboBox | Beschreibung |
|---|---|
| ComboBox → Value | Es hat die gleiche Funktion wie das Attribut SelectedValue in den DataNodes: Die vorausgewählte Option, wenn der Dokument-Parameter geöffnet wird. |
| Item → Value | Wert, auf welchen mittels Skripten zugegriffen wird. |
| Item → Label | Bezeichnung, die im DropDown, im Dokument-Parameter sowie im Word ausgegeben wird. |
Note
Weil die ComboBox mittels Text-Element erstellt wurde, wird in Word ein Textfeld und was im Attribut Value steht, ausgegeben. Deswegen ist diese ComboBox-Variante nur für den Zugriff via Skript oder Extended Binding geeignet.
RadioButton
RadioButtons werden über ihre Id gruppiert. Alle RadioButtons mit derselben Id stellen eine "Entweder-Oder-Auswahl" dar.
Pro anwählbare Option, muss also ein einzelnes RadioButton-Element definiert werden. Die Id ist dabei die Id des Datanodes, also des Text- oder ComboBox-Elementes. Die zwei Attribute Label und Value sind zwingend.
| Mögliche Attribute | Beschreibung |
|---|---|
| Value | Wert, der ins DataNode-Element abgefüllt wird, wenn dieser RadioButton ausgewählt ist und auf den mittels Skripten zugegriffen wird. |
| Label | Bezeichnung, die im Dokument-Parameter rechts vom Button erscheint |
Da es in Word keine RadioButton-Inhaltssteuerelemente gibt, gibt es auch kein RadioButton-DataNode in OneOffixx. Deswegen werden RadioButtons vor allem im Zusammenhang mit Textbaustein-Skripten verwendet. Als DataNode werden der Text-DataNode oder der ComboBox-DataNode verwendet:
- Definition eines RadioButtons mit einem Text-Element (empfohlen)
- Definition eines RadioButtons mit einem ComboBox-Element
Hier wird der RadioButton im Text-Element gespeichert. Diese Variante ist geeignet, wenn der Wert in Skripten oder Extended Bindings verwendet werden soll. Falls ein RadioButton vorausgewählt sein soll, muss der Value des entsprechenden RadioButtons als Standard-Text konfiguriert werden. Im Beispiel unten ist also jetzt der RadioButton mit "Frau" vorausgewählt.
TextNode in der DataNode-Section:
<Text Id="DocParam.RBGeschlecht">1</Text>
In der View:
<Row>
<Label Content="Geschlecht" />
<RadioButton Id="DocParam.RBGeschlecht" Value="1" Label="Frau" />
<RadioButton Id="DocParam.RBGeschlecht" Value="2" Label="Mann" />
</Row>
Beispiel zur Veranschaulichung der Spalten:
Konfiguration:
<View Id="main" Label="Startseite">
<Row>
<TextBlock Style="h1" ColumnSpan="4">Beispiel-Dokument-Parameter-View</TextBlock>
</Row>
<Row>
<Separator ColumnSpan="4"/>
</Row>
<Row>
<Label Content="Betreff" />
<TextBox Id="DocParam.Subject" ColumnSpan="3" />
</Row>
<Row>
<Label Content="Datum" />
<DatePicker Id="DocParam.DateOfWriting" ColumnSpan="3" />
</Row>
<Row>
<CheckBox Id="DocParam.IsConfidential" Label="Vertraulich" ColumnOffset="1" ColumnSpan="3" />
</Row>
<Row>
<Label Content="Gratulationsgrund (1)" />
<ComboBox Id="DocParam.ReasonForCongratulation1" />
</Row>
<Row>
<Label Content="Gratulationsgrund (2)" />
<RadioButton Id="DocParam.ReasonForCongratulation2" Value="birthday" Label="Geburtstag" />
<RadioButton Id="DocParam.ReasonForCongratulation2" Value="employee anniversary" Label="Mitarbeiterjubiläum" />
<RadioButton Id="DocParam.ReasonForCongratulation2" Value="mother-/fatherhood" Label="Mutter-/Vaterschaft" />
</Row>
<Row>
<Separator />
</Row>
<Button Type="Submit" Label="OK" IsDefault="true" />
<Button Type="Cancel" Label="Abbrechen" />
</View>
Resultat (Spalten wurden markiert):

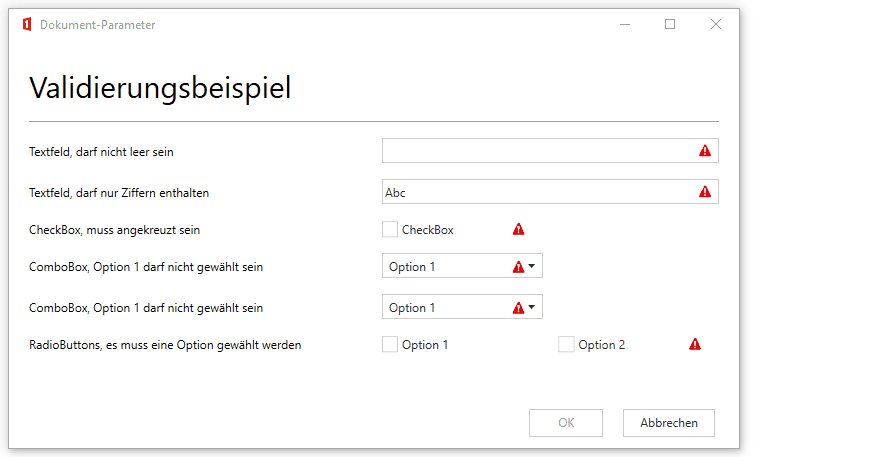
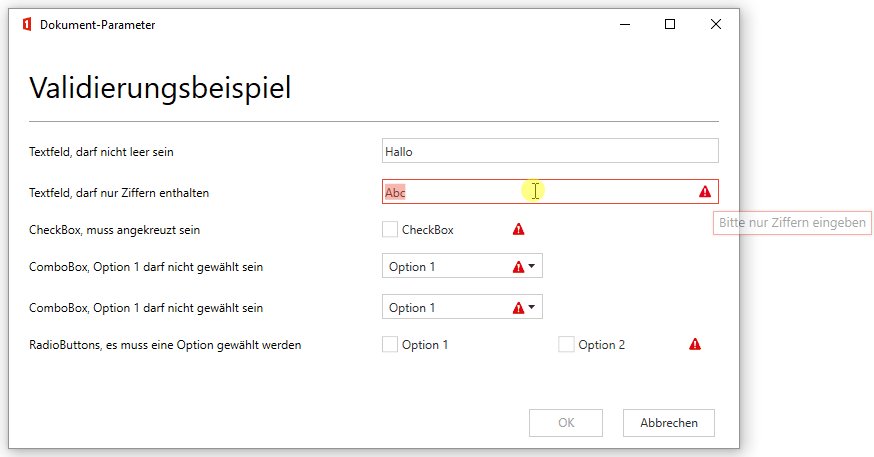
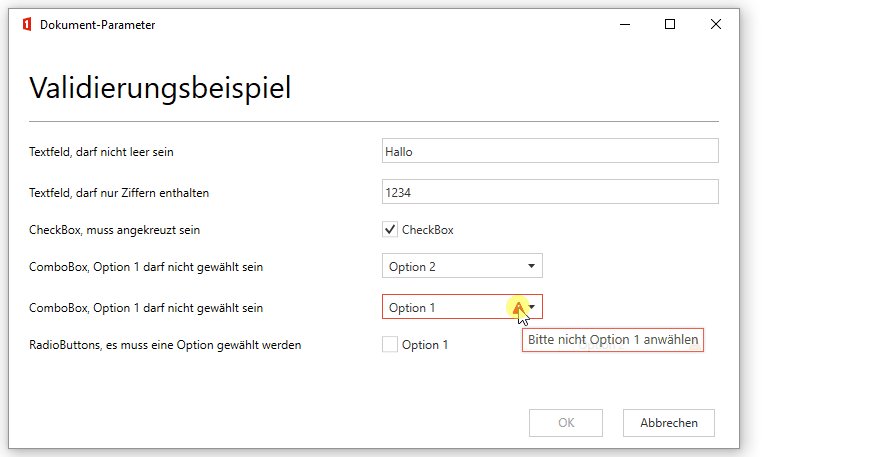
Validierung
Benutzereingaben können, wie erwähnt, validiert werden. Wenn eines oder mehrere Felder dementsprechend markiert werdenn, kann der Benutzer den Dokument-Parameter-Dialog nicht verlassen, bevor er die Bedingungen erfüllt hat.
Übersicht über alle Validierungsmöglichkeiten:
- DataNode-Elemente
- "Text": mit
RequiredoderRegex - "CheckBox": mit
Required
- "Text": mit
- Formularelemente
- "ComboBox": mit
IsInvalidWhenValue - "RadioButton": bei Verknüpfung mit Text-Element mit
Required. Mittels AttributShowRequiredIncicatorwird bestimmt, wo das Warnhinweis-Icon angezeigt werden soll.
- "ComboBox": mit
Beispiel:
Bindings
Simple Bindings
Bindings beziehen sich auf andere Werte und können diese als "Wert-Grundlage" und für Abfragen nutzen. Über Bindings können folgende Attribute gesteuert werden:
| Mögliche Attribute | Beschreibung |
|---|---|
| IsEnabled | Gilt für alle Elemente. Definiert, ob das Feld benutzt werden darf (Text erfassen in einer Textbox, CheckBox anklicken, aus einer ComboBox etwas auswählen etc.) |
| IsVisible | Gilt für alle Elemente. Definiert, ob ein Feld sichtbar ist. |
| Value | Gilt für alle Elemente, die einen Wert vorweisen, also nicht für Buttons. Indem man es "bindet", kann ein Wert eines Feldes auf ein anderes Feld übertragen werden. |
| TargetView | Wird bei Buttons eingesetzt zum zur nächsten View zu gelangen. |
IsVisible-Beispiel:
<Button Bind="IsVisible: $('DocParam.Erweitert') != 'true'" TargetView="Final" Label=">" />
<Button Bind="IsVisible: $('DocParam.Erweitert') == 'true'" TargetView="Notizen" Label="Notizen >" />
Der Button mit der Bezeichnung "Notizen >" wird nur im Dokument-Parameter angezeigt, wenn es einen Wert "DocParam.Erweitert" = "true" (also eine aktivierte CheckBox) gibt. IsEnabled funktioniert gleich.
TargetView-Beispiel:
<Button Bind="TargetView: $('DocParam.Type')" />
Value-Bind-Beispiel:
Werte können auch an Controls gebunden werden um z. B. bei der letzten Seite eine Übersicht der eingegeben Daten anzuzeigen:
<Row>
<Label Content="Notizen aktiv:" />
<CheckBox IsEnabled="false" ColumnSpan="3" Bind="Value: $('DocParam.Erweitert')" />
</Row>
<Row>
<Label Content="Notizen:" />
<TextBlock IsEnabled="false" ColumnSpan="3" Bind="Value: $('DocParam.Notizen')" />
</Row>
<Row>
<TextBlock>Number Input:</TextBlock>
<TextBox Id="NumberTest" />
<TextBlock>Number Output:</TextBlock>
<TextBlock Bind="IsVisible: $('NumberTest') >= 100">EQUAL OR OVER 100!</TextBlock>
<TextBlock Bind="IsVisible: $('NumberTest') < 100">BELOW 100!</TextBlock>
</Row>
<Row>
<TextBlock>Number with Combine:</TextBlock>
<TextBox Id="NumberTestA" />
<TextBox Id="NumberTestB" />
</Row>
<Row>
<TextBlock>Output:</TextBlock>
<TextBlock Bind="IsVisible: $('NumberTestA') > 100 && $('NumberTestB') > 100">Both are over 100!</TextBlock>
<TextBlock Bind="IsVisible: $('NumberTestA') > 100 || $('NumberTestB') > 100">One Is over 100!</TextBlock>
</Row>
Anstatt einzelne Elemente können auch ganze Rows gebindet werden:
Row-Beispiel:
<Row Bind="IsVisible: $('DocParam.Erweitert') == 'true'">
<TextBlock>Nur sichtbar wenn die CheckBox mit Id "DocParam.Erweitert" aktiviert ist.</TextBlock>
</Row>
Vergleichsoperatoren der Bindings:
| Operator | Beschreibung |
|---|---|
!= |
ungleich, gilt für Text und Zahlen. |
== |
gleich, gilt für Text und Zahlen |
> für > |
grösser als (XML-Attribute erlauben keine < oder >, daher muss < oder > verwendet werden) |
>= für >= |
grösser oder gleich |
< für < |
kleiner als |
<= für <= |
kleiner oder gleich |
Mehrere Bedingungen können mit UND oder ODER verknüpft werden:
||für ODER&&für UND (steht für &&) (XML-Attribute erlauben keine "&", daher muss&verwendet werden)
Es können auch mehrere Bindings mit einem , getrennt angegeben werden:
<TextBlock ColumnSpan="4" Bind="Value: $('DocParam.Notizen'), IsEnabled: 'false'" />
"Calc": Berechnungen in Bindings
Die Wertgrundlagen für die Bindings können mit mathematischen Funktionen erweitert werden. Das Ansprechen der Felder bleibt dabei gleich ($('DocParam.Xyz')). Um die Felder mathematisch miteinander zu verknüpfen, können die normalen Basisoperatorn (+, -, /, *) verwendet werden.
Übersicht über alle möglichen Operatoren und wie sie verwendet werden:
| Operator | Beschreibung |
|---|---|
Basis-Operatoren wie +, -, *, / |
Basis-Operatoren |
| Standard-Funktionen wie Quadratwurzel, sin, tan, cos, etc. | Standard-Funktionen |
==, !=, <=, etc. |
Bool'sche Operatoren |
| Weitere Funktionen | rnd():Die rnd()-Funktion wird zum Runden von Zahlen verwendet. Der übergebene Wert wird auf die naheliegendste Ganzzahl gerundet.Beispiele: Calc('rnd(10.23 * 10) / 10';'F2') → Rundet 102.3 auf die nächste Ganzzahl (102) und teilt diese wieder durch 10 → 10.20Calc('rnd(1510 / 100) * 100';'F0')) → Rundet 15.10 auf die nächste Ganzzahl (15) und multipliziert sie mit 100 → 1500. |
Jeder Calc-Aufruf enthält als abschliessendes Argument den Formatierungs-String, vom Term separiert durch ein ;. Dieser Wert kann weggelassen werden (die umschliessenden '' jedoch nicht). Das ; ist zwingend.
Formatierung:
- N2 → Zahl mit zwei Nachkommastellen (Standard)
- C2 → Währungsformat entsprechend der aktuell ausgewählten Dokumentsprache mit zwei Nachkommastellen
Komplette Liste mit Formatierungscodes: https://docs.microsoft.com/de-de/dotnet/standard/base-types/standard-numeric-format-strings
Syntax:
Calc('Term';'Format')
Calc('$('DocParam.Field1') + $('DocParam.Field2')';'')
Calc('$('DocParam.Field1') + ($('DocParam.Field2') * $('DocParam.Field2'))';'C2')
Caution
Nach dem ; muss entweder ein Wert oder gar nichts stehen. Calc('Term'; ) führt zu einem Fehler, richtig ist Calc('Term';'') / Calc('Term';'Format').
Wird in der Calc-Funktion ein boolscher Vergleich durchgeführt (Calc('DocParam.Node1 == DocParamNode2';'F0')), dann muss unbedingt beachtet werden, dass die Formatierung auf F0 gesetzt ist, denn der Rückgabewert muss 0 oder 1 sein (für true/false) und wenn als Formatierung nicht F0 angegeben ist, wird der Wert zu 1.00 formatiert, was nicht als Boolsches "true" erkannt wird.
Bei Vergleichen wie Calc('Term';'Format') == 'Value' muss darauf geachtet werden, dass der entsprechende Value mit dem richtigen Format angegeben wird (Standard xx.yy), ansonsten schlägt der Vergleich fehl. 10.00 == 10 wird als "false" ausgewertet.
Die verwendete Library ist fähig, Exponent-vor-Punkt-vor-Strich zu rechnen. → ( a + b * c) == (a + (b * c)) != ((a + b ) * c) . Beim Calc-Schlüsselwort spielt die Gross- und Kleinschreibung keine Rolle.
Beispiele
Value-Bind:
<Row>
<Label Content="Addition" />
<TextBox Id="DocParam.OutputAdd" ColumnSpan="3" Bind="Value: Calc('$('DocParam.Field1') + $('DocParam.Field2')';'C2')" />
</Row>
IsVisible-Bind:
<Row>
<Label Content="IsVisible" />
<TextBox Id="DocParam.OutputSubtract" ColumnSpan="3" Bind="IsVisible: Calc('$('DocParam.Field1') - $('DocParam.Field2')';'C2') == 'CHF 20.00'" />
</Row>
<Row>
<Label Content="IsVisible" />
<TextBox Id="DocParam.OutputSubtract" ColumnSpan="3" Bind="IsVisible: Calc('$('DocParam.Field1') - $('DocParam.Field2')';'') == '20.00'" />
</Row>
Weiter bietet Calc die Möglichkeit, angewählte CheckBoxen zu "zählen":
<Row Bind="IsVisible: Calc('$('Checkbox1') + $('Checkbox2') + $('Checkbox3') + $('Checkbox4')';'F0') == '2'">
<Label Content="Label">
</Row>
Der bool'sche "Checked"-Value der Checkbox wird von Calc in einen Integer mit Wert 0 für false (= nicht angewählt) und 1 für true (= angewählt) umgewandelt, sodass die Werte zusammengerechnet werden können. Das obige Beispiel steht für: "Wenn zwei der Checkboxen 1 bis 4 angewählt sind, dann zeige die Row mit dem Label an." Dabei muss auf die Formatierung geachtet werden: Zwingend ohne Kommastellen, denn 1.00 ist nicht gleich 1, und kann dementsprechend nicht in einen bool'schen Wert zurückgewandelt werden.
Sofern keine Standardwerte in den DataNode-Elementen vorgegeben sind, werden alle Calc-Binding-Werte mit 0 initialisiert. Insbesondere bei "IsEnabled"- und "IsVisible"-Bindings mit "Calc"-Bedingungen sollte man auf valide Standardwerte achten, ansonsten ist die Bedingung initial immer erfüllt.
Script – JavaScript
Für Anforderungen, die mit den üblichen Konfigurationen nicht abgedeckt werden können, bietet die Dokument-Parameter-Dokumentfunktion die Möglichkeit, JavaScript zu schreiben.
Das Script-Element wird an folgender Stelle eingefügt:
<Configuration>
<CustomContentSection [...]>
<DataNodes>
[...]
</DataNodes>
</CustomContentSection>
<Views>
<Script>
<![CDATA[
// Hier kann JavaScript geschrieben werden.
]]>
</Script>
<View>
[...]
</View>
</Views>
</Configuration>
Innerhalb des Script-Elements können JavaScript-Funktionen definiert werden. Erlaubt ist gültiges ECMAScript 5.1.
Für die Verwendung dieses Features sind JavaScript-Kenntnisse vorausgesetzt. Die Grundlagen von JavaScript sind in dieser Dokumentation nicht aufgeführt.
Für den Aufruf der Funktionen gibt es zwei Möglichkeiten:
- Über das
OnSubmit-Attribut auf demViews-Element (siehe Beispiel oben)
Bei diesen Funktionen muss entwedertrueoderfalsezurückgegeben werden:true: Kein Validierungsfehler = Dokument-Parameter-Dialog wird verlassenfalse: Validierungsfehler, Validierungsübersicht wird angezeigt = Dokument-Parameter-Dialog bleibt offen
- Über das
OnChange-Attribut auf einem View-Wert-Control (z. B. auf einemTextBox-Control; siehe Beispiel oben)
Bei diesen Funktionen ist kein Rückgabewert nötig.
Für die Interaktion mit DataNode-Elementen kann das OO-Objekt wie folgt verwendet werden:
OO.getValue("ANY_ID"): Gibt den Text-Wert des DataNode-Elements mit der entsprechenden Id zurück. Beispiel:var valueFromExampleDocParam = OO.getValue("DocParam.Example");OO.setValue("ANY_ID", "ANY_VALUE"): Setzt den Text-Wert des DataNode-Elements mit der entsprechenden Id. Beispiel:OO.setValue("DocParam.Example", "Neuer Inhalt...");OO.addValidationMessage("ANY_ID", "ANY_VALIDATION_MESSAGE"): Setzt einen Validierungsfehler mit einer Nachricht für das DataNode-Element mit der entsprechenden Id. Hinweis: Alle Validierungsnachrichten werden in der Validierungsübersicht angezeigt. Wenn ein Element mit der angegebenen ID gefunden wird, wird ein Fehlerhinweis angezeigt. Beispiel:OO.addValidationMessage("DocParam.Example", "Wenn X und Y gesetzt wurden, muss im Beispielfeld etwas eingegeben werden.");
DataSources
Das DataSources-Feature ist auf dieser Seite dokumentiert.
Beispiele über alle Themen auf dieser Seite
Einfacher Dokument-Parameter-Dialog:
Konfiguration eines einfachen Dokument-Parameter-Dialoges:
<Configuration>
<CustomContentSection Name="Dokument-Parameter" WindowWidth="750" WindowHeight="750">
<DataNodes>
<Text Id="DocParam.Subject" />
<DateTime Id="DocParam.CreationTime" Format="d. MMMM yyyy" />
<CheckBox Id="DocParam.CheckBox1" />
<ComboBox Id="DocParam.ComboBox1" SelectedValue="default">
<Item DisplayText="Option 1" Value="opt1" />
<Item DisplayText="Option 2" Value="opt2" />
<Item DisplayText="Option 3" Value="opt3" />
</ComboBox>
<Text Id="DocParam.TextNodeForRadio" />
<ComboBox Id="DocParam.ComboBoxForRadio">
<Item DisplayText="Option 1" Value="opt1" />
<Item DisplayText="Option 2" Value="opt2" />
<Item DisplayText="Option 3" Value="opt3" />
</ComboBox>
</DataNodes>
</CustomContentSection>
<Views IsDebug="false">
<View Id="main" Label="Startseite">
<Row>
<TextBlock Style="h1" ColumnSpan="4">Titel</TextBlock>
</Row>
<Row>
<Separator ColumnSpan="4" />
</Row>
<Row>
<Label Content="Betreff" />
<TextBox Id="DocParam.Subject" ColumnSpan="3" />
</Row>
<Row>
<Label Content="Datum" />
<DatePicker Id="DocParam.CreationTime" ColumnSpan="3" />
</Row>
<Row>
<CheckBox Id="DocParam.CheckBox1" Label="CheckBox mit ColumnOffset=1" ColumnOffset="1" ColumnSpan="2" />
</Row>
<Row>
<Label Content="das ist eine Combobox" ColumnSpan="1" />
<ComboBox Id="DocParam.ComboBox1" ColumnSpan="2" />
</Row>
<Row>
<Label Content="RadioButton Basierend auf einem TextNode" ColumnSpan="4"></Label>
</Row>
<Row>
<Separator ColumnSpan="4" />
</Row>
<Row>
<!-- Konfiguration eines RadioButton über ein DataNode-Element vom Typ Text. Wenn das DataNode-Element vom Typ Text im Dokument verwendet wird, dann wird der Value der ausgewählten Option eingefügt. Die anderen Optionen können im Dokument nicht mehr angewählt werden, nur über den Dokument-Parameter-Dialog. -->
<RadioButton Id="DocParam.TextNodeForRadio" Value="opt1" Label="Option 1" />
<RadioButton Id="DocParam.TextNodeForRadio" Value="opt2" Label="Option 2" />
<RadioButton Id="DocParam.TextNodeForRadio" Value="opt3" Label="Option 3" />
</Row>
<Row>
<!-- Fügt eine leere Row ein, kann so verwendet werden, um Elemente optisch besser zu trennen. -->
<TextBlock />
</Row>
<Row>
<Label Content="RadioButton basierend auf einem ComboBoxNode" ColumnSpan="4" />
</Row>
<Row>
<Separator ColumnSpan="4" />
</Row>
<Row>
<!-- Konfiguration eines RadioButton über ein DataNode-Element vom Typ ComboBox. Wenn das DataNode-Element vom Typ ComboBox im Dokument verwendet wird, wird das Label der ausgewählten Option angezeigt. Die anderen Optionen können über die ComboBox von Word weiterhin angewählt werden. -->
<RadioButton Id="DocParam.ComboBoxForRadio" Value="opt1" Label="Option 1" />
<RadioButton Id="DocParam.ComboBoxForRadio" Value="opt2" Label="Option 2" />
<RadioButton Id="DocParam.ComboBoxForRadio" Value="opt3" Label="Option 3" />
</Row>
<Button Type="Submit" Label="OK" IsDefault="true" />
<Button Type="Cancel" Label="Abbrechen" />
</View>
</Views>
</Configuration>
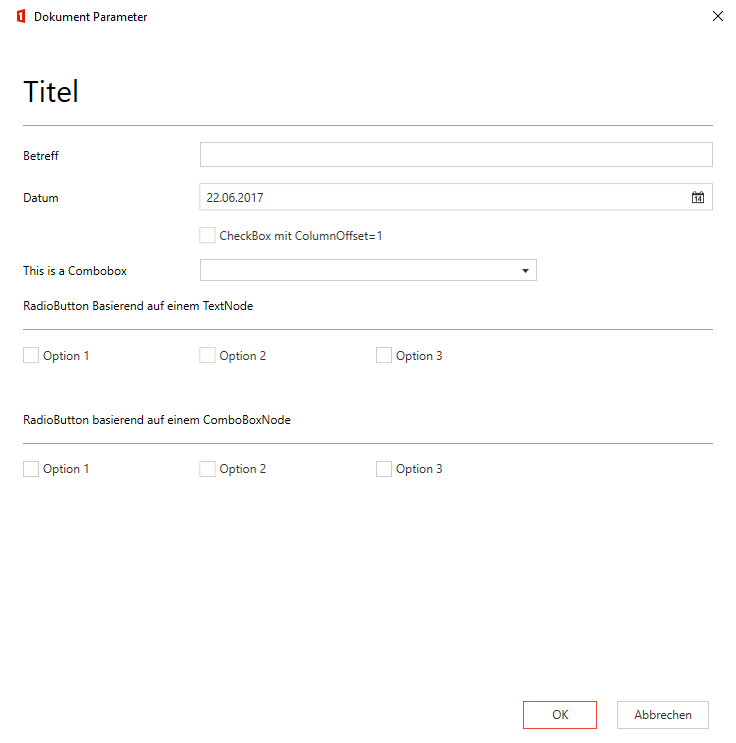
Der dazugehörige Dialog:

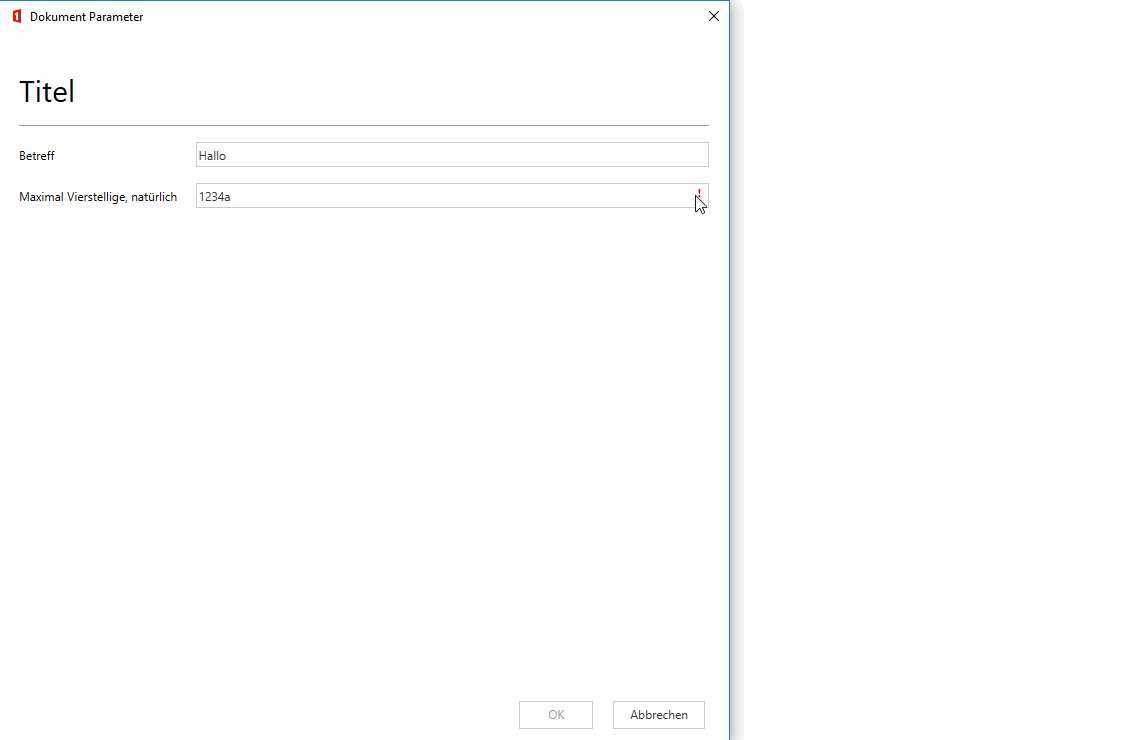
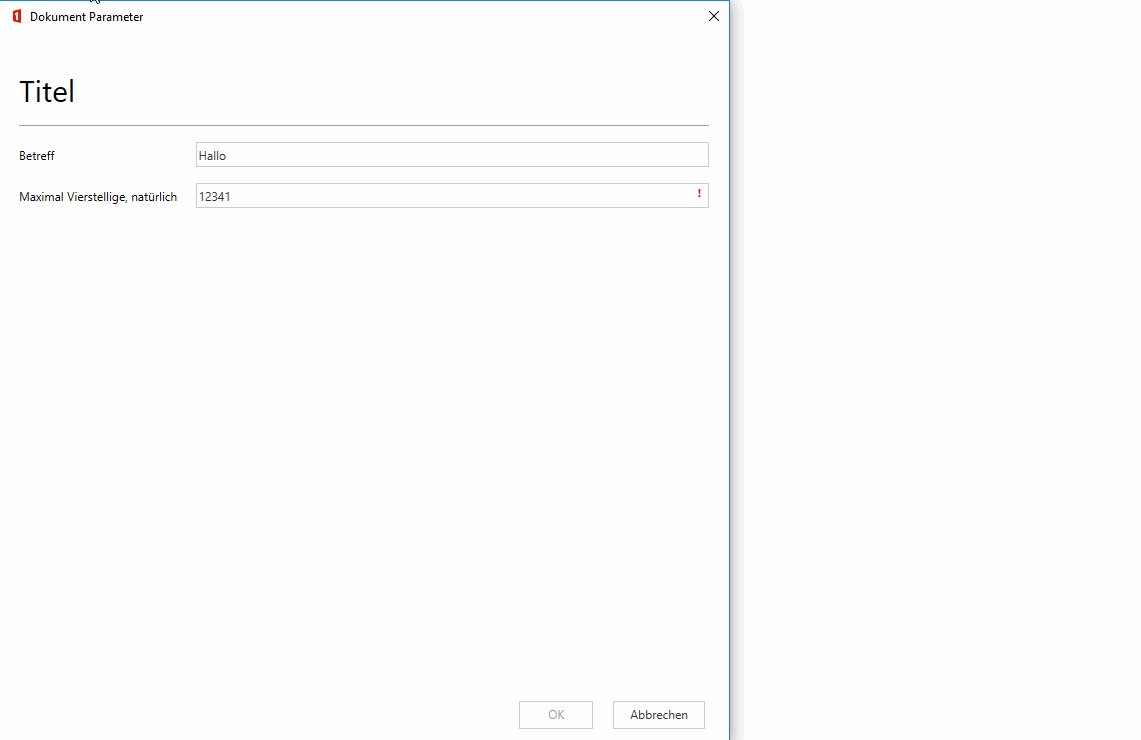
Validierung:
<Configuration>
<CustomContentSection Name="Dokument-Parameter" WindowWidth="750" WindowHeight="750">
<DataNodes>
<Text Id="DocParam.Subject" Required="true" ValidationMessage="Bitte geben sie einen Betreff ein" />
<Text Id="DocParam.4NumbersMax" Regex="^[0-9]{1,4}$" ValidationMessage="Die Zahl darf maximal aus vier Ziffern bestehen und muss natürlich sein" />
</DataNodes>
</CustomContentSection>
<Views>
<View Id="main" Label="Startseite">
<Row>
<TextBlock Style="h1" ColumnSpan="4">Titel</TextBlock>
</Row>
<Row>
<Separator ColumnSpan="4"/>
</Row>
<Row>
<Label Content="Betreff" />
<TextBox Id="DocParam.Subject" ColumnSpan="3" />
</Row>
<Row>
<Label Content="Maximal Vierstellige, natürlich Zahl" />
<TextBox Id="DocParam.4NumbersMax" ColumnSpan="3" />
</Row>
<Button Type="Submit" Label="OK" IsDefault="true" />
<Button Type="Cancel" Label="Abbrechen" />
</View>
</Views>
</Configuration>
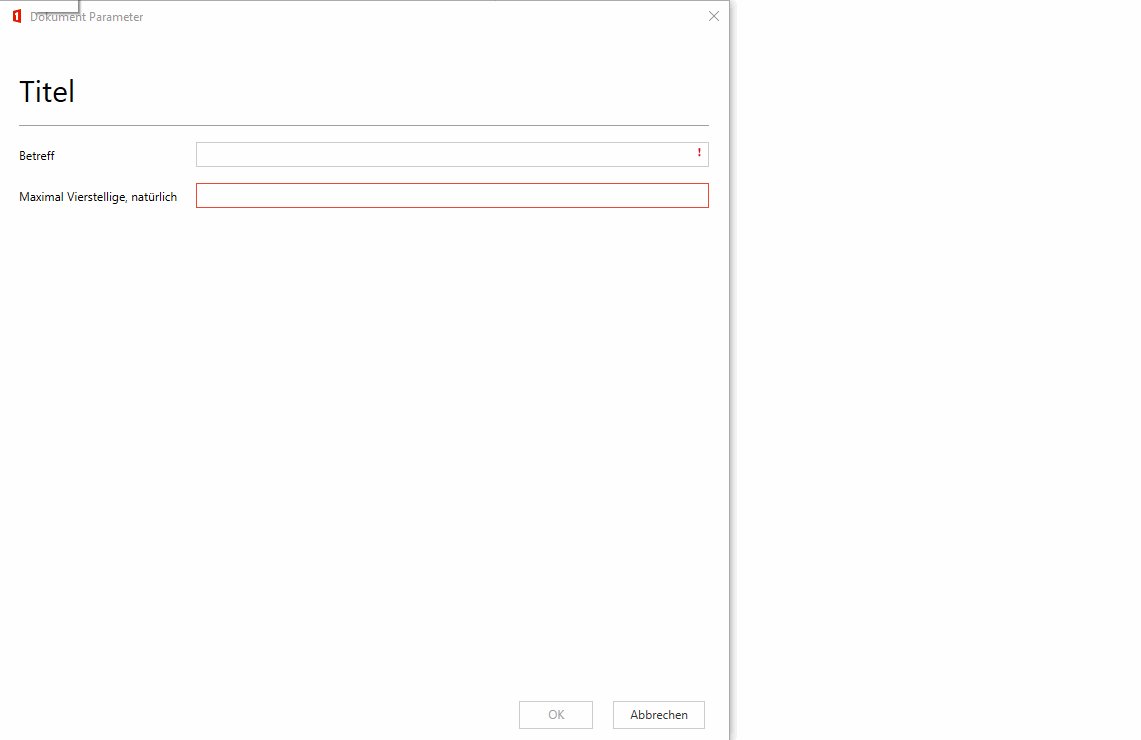
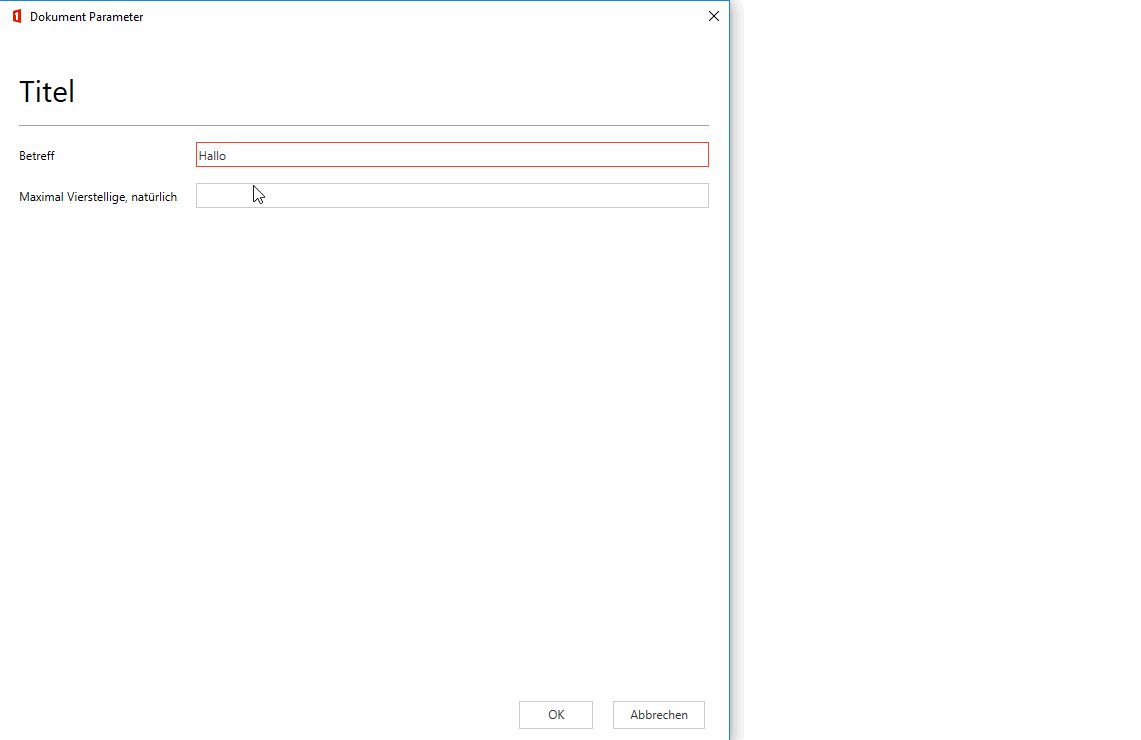
Verhalten des Dialoges:

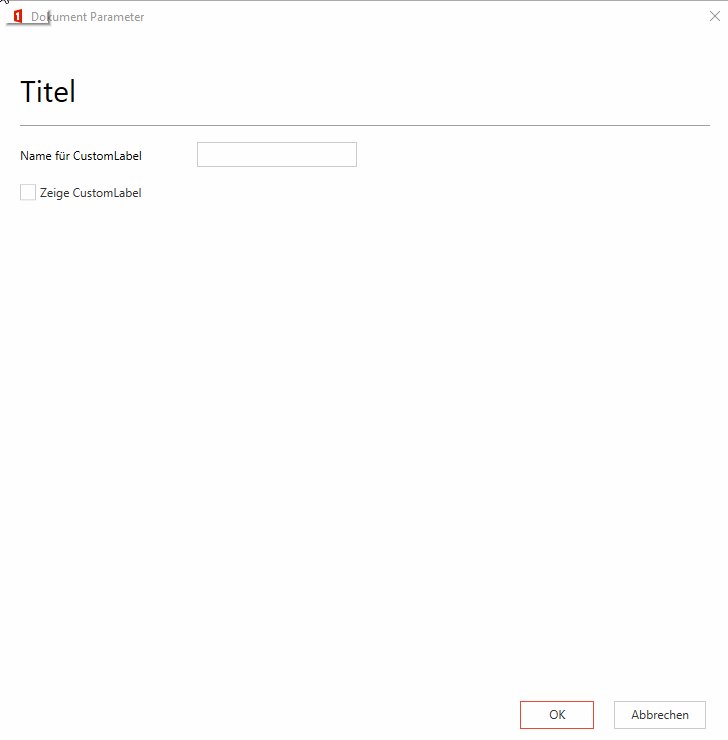
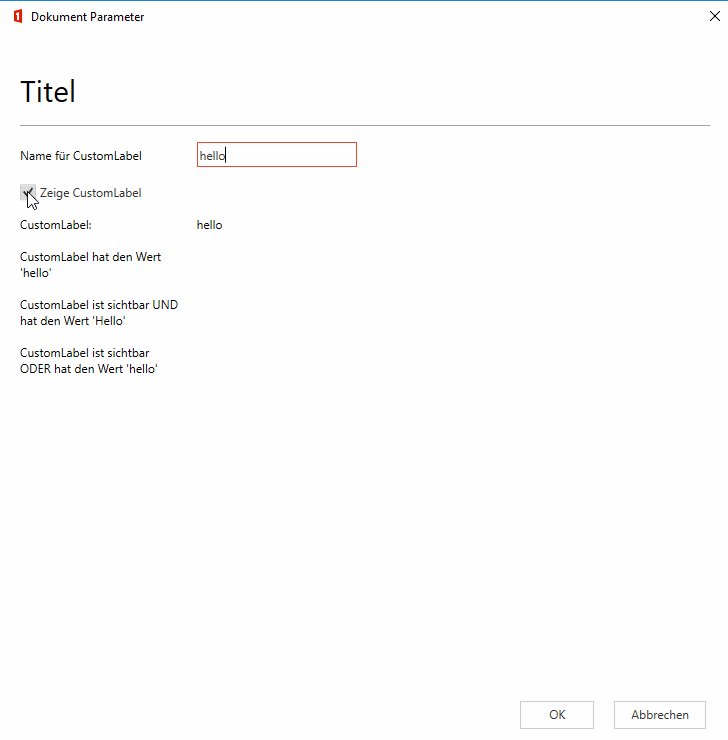
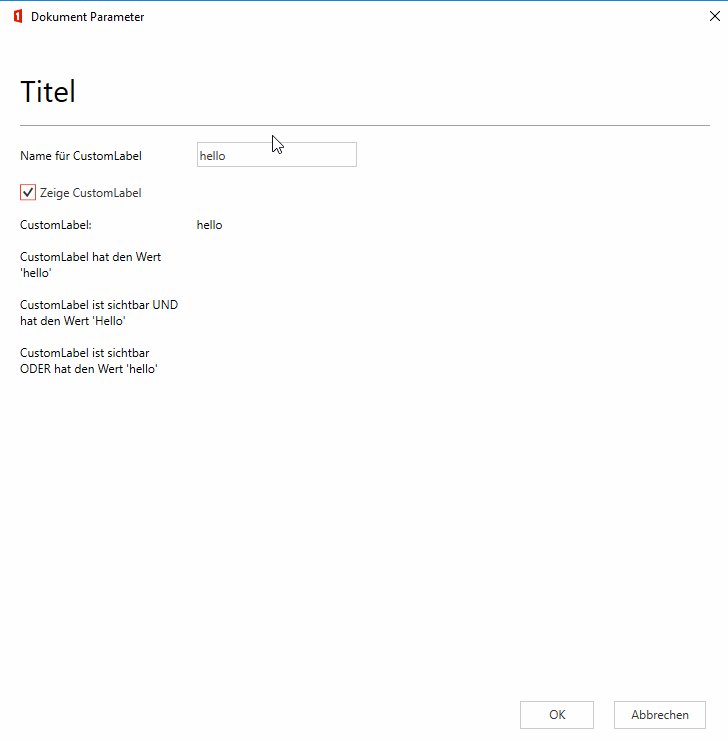
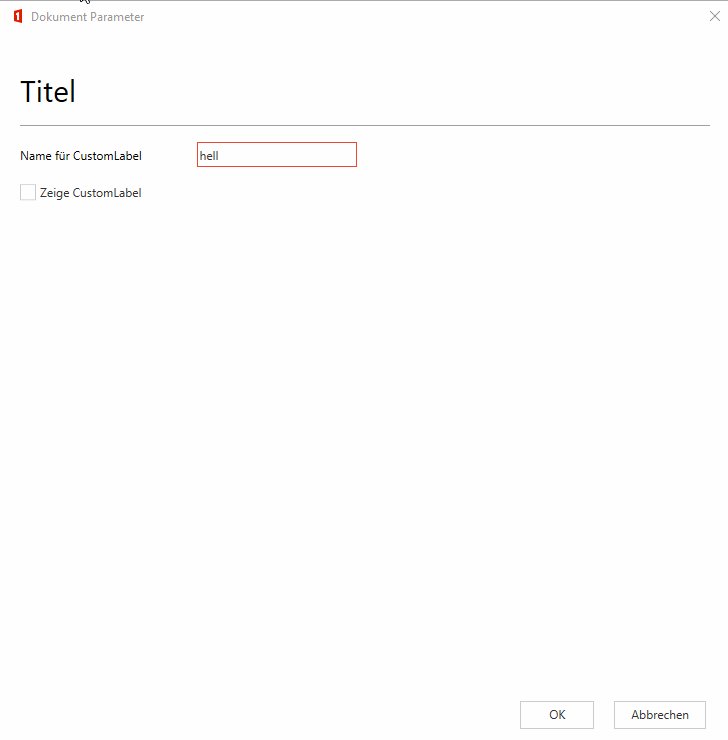
Simple Bindings:
<Configuration>
<CustomContentSection Name="Dokument-Parameter" WindowWidth="750" WindowHeight="750">
<DataNodes>
<CheckBox Id="DocParam.Checkbox1" />
<Text Id="DocParam.TextNode1" />
</DataNodes>
</CustomContentSection>
<Views>
<View Id="main" Label="Startseite">
<Row>
<TextBlock Style="h1" ColumnSpan="4">Titel</TextBlock>
</Row>
<Row>
<Separator ColumnSpan="4"/>
</Row>
<Row>
<Label Content="Name für CustomLabel"></Label>
<TextBox Id="DocParam.TextNode1"></TextBox>
</Row>
<Row>
<CheckBox Id="DocParam.Checkbox1" Label="Zeige CustomLabel"></CheckBox>
</Row>
<Row>
<Label Content="CustomLabel: " Bind="IsVisible: $('DocParam.Checkbox1')"></Label>
<!-- Einfaches, Doppeltes Binding mit einer Bedingung pro gebindetem Attrbut (isVisible, Value) -->
<TextBlock Bind="IsVisible: $('DocParam.Checkbox1'), Value: $('DocParam.TextNode1')"></TextBlock>
</Row>
<!-- Einfaches Value Binding -->
<Row Bind="IsVisible: $('DocParam.TextNode1') == 'Hello'">
<TextBlock>CustomLabel hat den Wert 'hello'</TextBlock>
</Row>
<!-- IsVisible-Binding mit einer UND Bedingung (&& → && ) -->
<Row Bind="IsVisible: $('DocParam.Checkbox1') && $('DocParam.TextNode1') == 'Hello'">
<TextBlock Value="">CustomLabel ist sichtbar UND hat den Wert 'Hello'</TextBlock>
</Row>
<!-- IsVisible-Binding mit einer ODER Bedingung -->
<Row Bind="IsVisible: $('DocParam.Checkbox1') || $('DocParam.TextNode1') == 'hello'">
<TextBlock>CustomLabel ist sichtbar ODER hat den Wert 'hello'</TextBlock>
</Row>
<Button Type="Submit" Label="OK" IsDefault="true" />
<Button Type="Cancel" Label="Abbrechen" />
</View>
</Views>
</Configuration>
Das Verhalten des Dialoges:

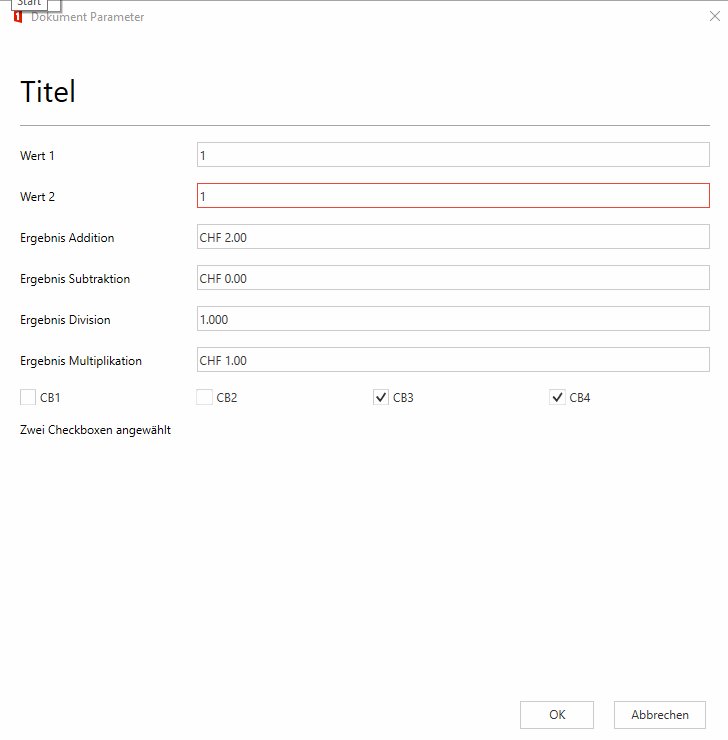
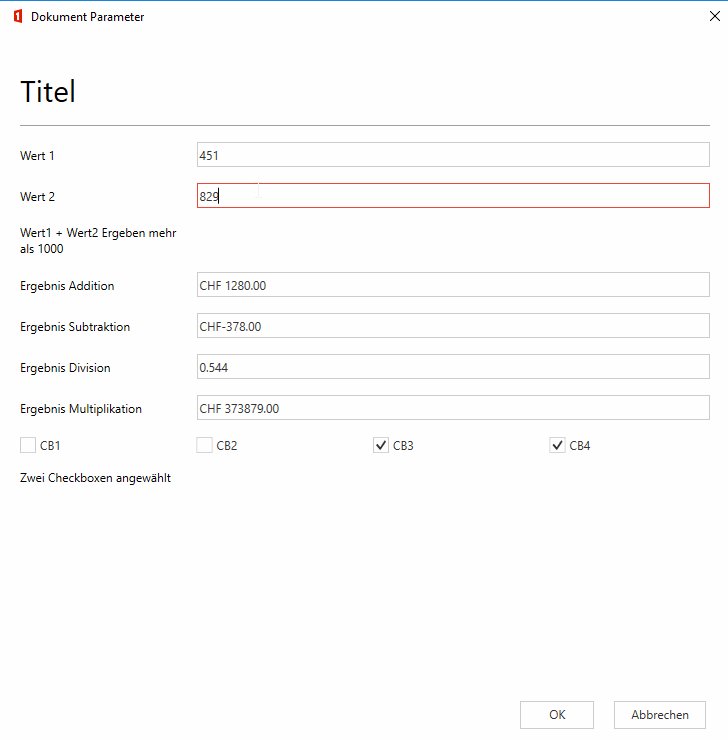
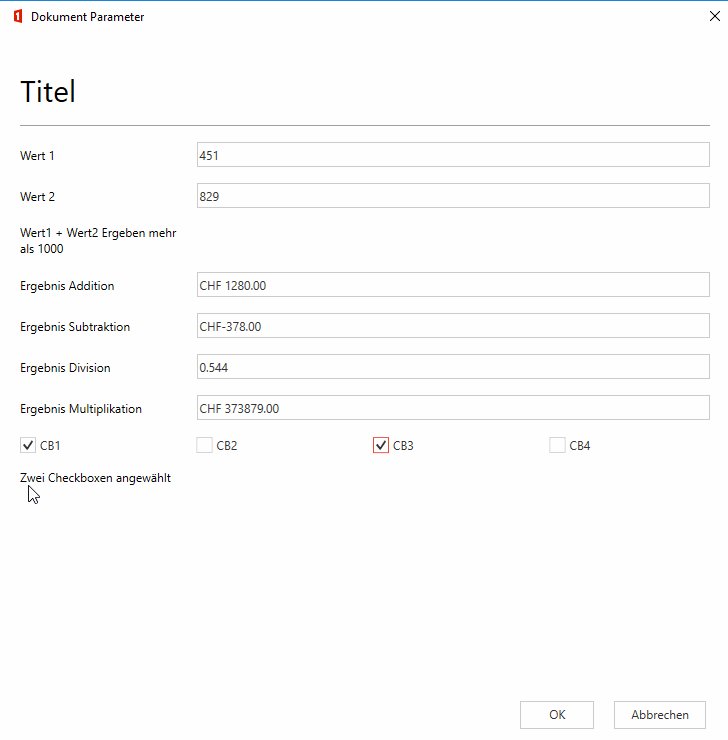
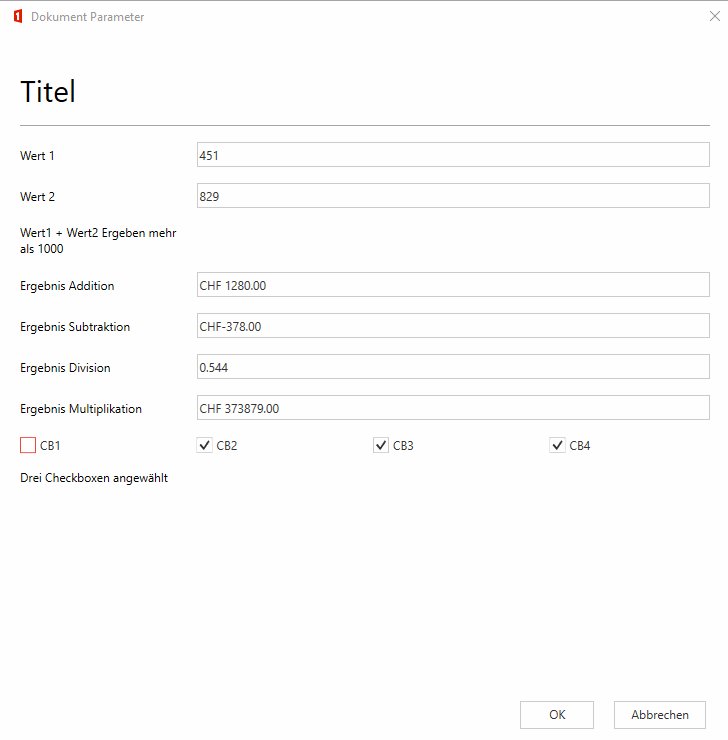
Bindings: Calc
<Configuration>
<CustomContentSection Name="Dokument-Parameter" WindowWidth="750" WindowHeight="750">
<DataNodes>
<!-- Eingabefelder für die mathematischen Funktionen mit validen Standardwerten -->
<Text Id="DocParam.Field1">1</Text>
<Text Id="DocParam.Field2">1</Text>
<Text Id="DocParam.TestNode2" />
<Text Id="DocParam.OutputAdd" />
<Text Id="DocParam.OutputSubtract" />
<Text Id="DocParam.OutputDivide" />
<Text Id="DocParam.OutputMultiply" />
<Text Id="DocParam.CB1" />
<Text Id="DocParam.CB2" />
<Text Id="DocParam.CB3" />
<Text Id="DocParam.CB4" />
</DataNodes>
</CustomContentSection>
<Views>
<View Id="main" Label="Startseite">
<Row>
<TextBlock Style="h1" ColumnSpan="4">Titel</TextBlock>
</Row>
<Row>
<Separator ColumnSpan="4"/>
</Row>
<Row>
<Label Content="Wert 1" />
<TextBox Id="DocParam.Field1" ColumnSpan="3"/>
</Row>
<Row>
<Label Content="Wert 2" />
<TextBox Id="DocParam.Field2" ColumnSpan="3" />
</Row>
<Row Bind="IsVisible: Calc('$('DocParam.Field1') + $('DocParam.Field2') > 1000';'F0') ">
<TextBlock>Wert1 + Wert2 Ergeben mehr als 1000</TextBlock>
</Row>
<Row>
<Label Content="Ergebnis Addition" />
<!-- Simples CalcBinding mit Addition und Formatierung auf zwei Nachkomastellen im Währungsformat -->
<TextBox Id="DocParam.OutputAdd" ColumnSpan="3" Bind="Value: Calc('$('DocParam.Field1') + $('DocParam.Field2')';'C2')" />
</Row>
<Row>
<Label Content="Ergebnis Subtraktion" />
<!-- Simples CalcBinding mit Subtraktion und Formatierung auf zwei Nachkomastellen im Währungsformat -->
<TextBox Id="DocParam.OutputSubtract" ColumnSpan="3" Bind="Value: Calc('$('DocParam.Field1') - $('DocParam.Field2')';'C2')" />
</Row>
<Row>
<Label Content="Ergebnis Division" />
<!-- Simples CalcBinding mit Divison und Formatierung auf drei Nachkomastellen im Dezimalformat -->
<TextBox Id="DocParam.OutputDivide" ColumnSpan="3" Bind="Value: Calc('$('DocParam.Field1') / $('DocParam.Field2')';'F3')" />
</Row>
<Row>
<Label Content="Ergebnis Multiplikation" />
<!-- Simples CalcBinding mit Multiplikation und Formatierung auf zwei Nachkomastellen im Währungsformat -->
<TextBox Id="DocParam.Outputmultiply" ColumnSpan="3" Bind="Value: Calc('$('DocParam.Field1') * $('DocParam.Field2')';'C2')" />
</Row>
<Row>
<CheckBox Id="DocParam.CB1" Label="CB1"></CheckBox>
<CheckBox Id="DocParam.CB2" Label="CB2"></CheckBox>
<CheckBox Id="DocParam.CB3" Label="CB3"></CheckBox>
<CheckBox Id="DocParam.CB4" Label="CB4"></CheckBox>
</Row>
<!-- Calc Binding um angewählte Checkboxen zu "zählen" -->
<Row Bind="IsVisible: Calc('$('DocParam.CB1') + $('DocParam.CB2') + $('DocParam.CB3') + $('DocParam.CB4')';'F0') == '1'">
<Label Content="Eine Checkbox angewählt"></Label>
</Row>
<Row Bind="IsVisible: Calc('$('DocParam.CB1') + $('DocParam.CB2') + $('DocParam.CB3') + $('DocParam.CB4')';'F0') == '2'">
<Label Content="Zwei Checkboxen angewählt"></Label>
</Row>
<Row Bind="IsVisible: Calc('$('DocParam.CB1') + $('DocParam.CB2') + $('DocParam.CB3') + $('DocParam.CB4')';'F0') == 3">
<Label Content="Drei Checkboxen angewählt"></Label>
</Row>
<Row Bind="IsVisible: Calc('$('DocParam.CB1') + $('DocParam.CB2') + $('DocParam.CB3') + $('DocParam.CB4')';'F0') == 4">
<Label Content="Vier Checkboxen angewählt"></Label>
</Row>
<Button Type="Submit" Label="OK" IsDefault="true" />
<Button Type="Cancel" Label="Abbrechen" />
</View>
</Views>
</Configuration>
Verhalten des Dialoges: