Scripts
Scripts are used to display fields from different sources (e.g. profile data or recipient dialog). Logic can also be built in by means of conditions. Finally, the goal of scripts is more dynamics and simplification in templates. Scripts to be inserted in multiple templates are stored in the Global Configurations. The document function "Scripts" then only links the script to the Global Configurations.
Each script is enclosed in the CustomDataNode start and end tag. Each CustomDataNode element needs the attribute id, whose value can be freely chosen and must be unique.
To create a text script with multiple lines, the Line element is used for one line. With the element Text a fixed text is output:
<CustomDataNode id="ExampleScript">
<Line>
<Text>First row</Text>
</Line>
<Line>
<Text>Second row</Text>
</Line>
</CustomDataNode>
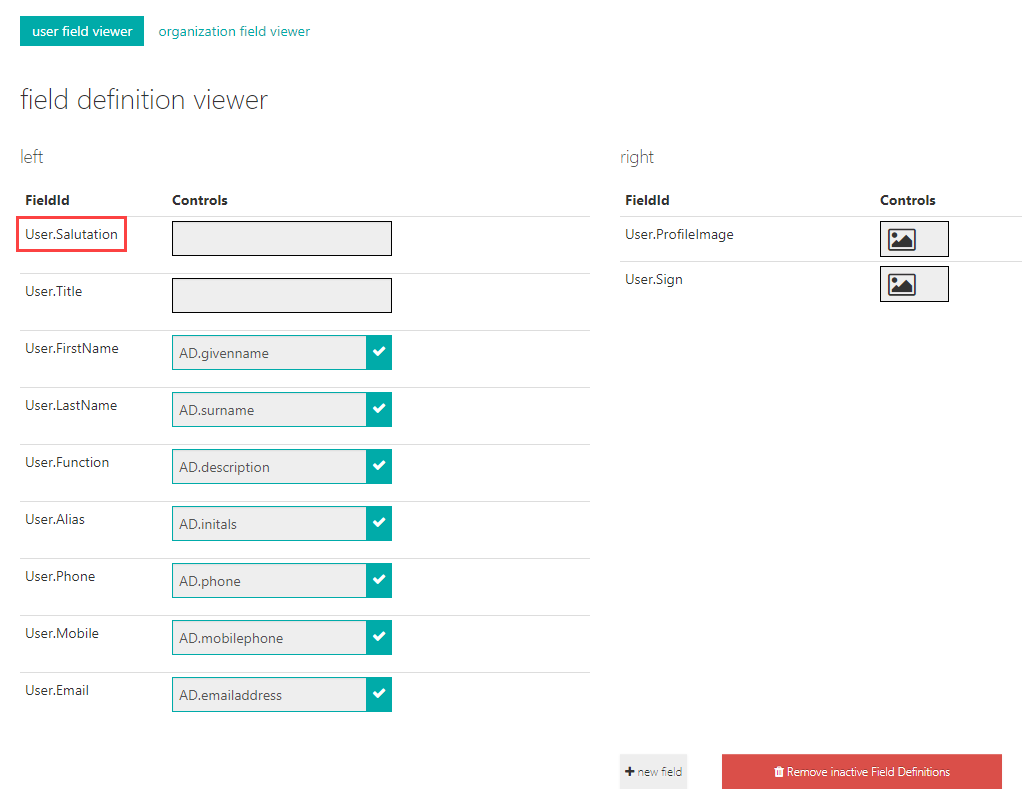
Using Element, texts are attracted from the profile or from external sources. For example, in order for profile data to be attracted, the identification of the respective field is required. This field id can be found in the Dashboard in "Fields" in the column "FieldId":

If the field id was inserted in the id attribute, "Profile." must still be added in front of "User" (this only applies to profile fields that want to be accessed). The purpose of the scripts is also to further process the attracted data or to supplement it with texts. In the example below the attribute separator was used as an addition. It is used between the two attracted elements salutation and first name. If no first name is drawn because none is filled in the field, the defined separator is not output:
<CustomDataNode id="Example">
<Line>
<Element id="Profile.User.Salutation" separator=" " />
<Element id="Profile.User.FirstName" />
</Line>
<Line>
<Element id="Profile.Org.Title" />
</Line>
</CustomDataNode>
With a condition conditions can be built into the scripts:
<CustomDataNode id="Example">
<Line>
<Element id="Profile.User.Salutation" separator=" " />
<!-- AND link ↓ -->
<Condition when="ShowFirstName = 'true' + DontShowFirstName = 'false'">
<Element id="Profile.User.FirstName" />
</Condition>
</Line>
<Condition notwhen="ShowTitle = 'false'">
<Line>
<Element id="Profile.Org.Title" />
</Line>
</Condition>
</CustomDataNode>
With the Snippet element OneOffixx snippets stored in the database can be accessed.
Warning
When using Snippet it is a snippet script. This cannot be mixed with text (e.g. with Element) or images (Image). See Different script types.
In addition, when using snippet scripts, be sure to follow the following page from Best Practices: Insert snippet scripts.
The CustomDataNode element is given the update attribute in the example below. update = true causes the snippet to update or not (false) depending on document parameter selections .
<CustomDataNode id="ExampleSnippetScript" update="true">
<Condition when="RedCircle = 'true'">
<Snippet id="05da9095-de60-4b78-bcd8-692639e8d377" />
</Condition>
<Condition notwhen="RedCircle = 'true' | BlueCircle = 'false'">
<Snippet id="5bc2d759-431f-41e0-a18c-d577b240e612" />
</Condition>
</CustomDataNode>
Different types of scripts
There are three different types of scripts, which must not be mixed:
| Script Type | Description |
|---|---|
| Textskript | The result is a text. All tags may be used except Image and Snippet. |
| Snippetscript | The result is a composition of snippets. In snippet scripts only Snippet and Condition may be used. |
| Imagescript | The result is an image. In image scripts only Image and Condition may be used. |
Basic structure of a script
Script element
The following lines are standard in every script document function:
<?xml version="1.0" encoding="utf-8"?>
<Configuration>
<Script engine="XSL" version="2" depth="{[Config.Depth]}">
[...]
</Script>
</Configuration>
The third line allows scripts or dynamic binding elements to be used in templates at all. Here is an overview of the possible attributes:
| Attribute | Description |
|---|---|
| depth | Determines how often the script result is calculated. Generally, it is recommended to link to the Depth stored in the Global Configurations, which is 5 by default. If a script accesses the result of another script, depth must be at least 2. For each additional nested access depth must be increased by 1. |
| engine | Specifies the engine used for script interpretation/implementation. Only "XSL" is available as value. |
| version | Specifies the script engine version that is used. By default the value is 2. The specification of this version could also be overridden on CustomDataNode level. The specification of the version is important with respect to backward compatibility. |
Between the Script start and end tags CustomDataNode elements are deposited. Any number of CustomDataNodes can be stored.
CustomDataNode element
Using CustomDataNode a new binding element is created, in which the script content is then defined.
<?xml version="1.0" encoding="utf-8"?>
<Configuration>
<Script engine="XSL" version="2" depth="{[Config.Depth]}">
<CustomDataNode id="Scripts.Example">
[...]
</CustomDataNode>
</Script>
</Configuration>
| Attribute | Description |
|---|---|
| id | Id of the binding element that will be defined. The id must be unique. For better clarity in the template editor, the folder structure itself can be controlled: If an Id contains a dot, a folder is created from the word before the dot. OneOffixx puts the prefix "CustomElements." in front of each Id. This must be taken into account when accessing another script in a script. |
| version | Specifies the script engine version that will be used. A specification at CustomDataNode level overrides any version decleration at Script level. |
| bookmarkname | Allows to specify the name of the bookmark into which the corresponding snippets will be inserted in the template editor. This attribute is only considered in connection with snippets. |
| update | With true causes the snippet to update or not (false) depending on document parameter selections. This attribute is only considered in connection with snippets. |
Elements within CustomDataNodes and their attributes
Line
Using Line element several rows are created in a script. All elements explained below are in most cases defined within the Line start and end tags. If no element is available in a line, it will not be displayed.
<CustomDataNode id="Scripts.Beispiel">
<Line>
[...]
</Line>
</CustomDataNode>
| Attribute | Description |
|---|---|
| fixoutput | By setting fixoutput to true, an empty line break will be generated. Thanks to the attribute, the line will be output even if there is no content. |
Text
Using Text fixed texts are output.
<CustomDataNode id="Scripts.TextBeispiel">
<Line>
<Text>This is a fixtext.<Text>
</Line>
</CustomDataNode>
| Attribute | Description |
|---|---|
| when | see Condition attributes |
| notwhen | see Condition attributes |
Element
Using Element fields are retrieved from OneOffixx. The data can be supplemented or formatted by means of the following attributes:
<CustomDataNode id="Scripts.Example">
<Line>
<Element id="Profile.User.Postal.City" separator=", " fCase="lower" />
<Element id="DocParam.Date" fFormattingDate="dddd, d. MMMM yyyy" />
</Line>
</CustomDataNode>
| Attribute | Description |
|---|---|
| id | Id of the field to be inserted. |
| checkBoxActivatedSymbol | Definition of the character to be displayed when a checkbox is selected. |
| checkBoxDeactivatedSymbol | Definition of the character to be output when a checkbox is not selected. |
| linePrefix | Prefix character for each line of a list or multi-line text element |
| separator | Separator text to the next element or text to be displayed only if the following element provides content. |
| showEmptyEndLines | Accepts all existing trailing empty lines: true/false (false is default) |
| showEmptyStartLines | Accepts all existing preceding empty lines: true/false (false is default) |
| textafter | Fixed text that always appears after the element. e.g. textafter=" USD" |
| textbefore | Fixed text that always appears before the element. e.g. textbefore="VAT: " |
| when | See Condition attributes |
| notwhen | See Condition attributes |
| Functions | |
| fCase* | Defines whether the incoming text should be written upper or lower case: fCase="[upper/lower]". For Unicode characters there is an extension that works similarly: upperUnicode/lowerUnicode. |
| fFormattingDate* | Defines an explicit format for a DateTime element. In general, it is always associated with the formats present in the Global Translations: fFormattingDate="{D[Configuration.DateFormat.WrittenOut]}, results in e.g. fFormattingDate="d. MMMM yyyy. |
| fFormattingNumber* | Defines an explicit format for phone numbers in a text field (e.g. in the Profile.User.Phone field). fFormattingNumber="{D[Configuration.PhoneNumberFormat]}, results in e.g. fFormattingNumber="+00 00 000 00,41 Literals (see also http://openbook.galileocomputing.de/csharp/kap30. htm): # → digit placeholder 0 → digit placeholder (identical to # but here the character '0' is output if no number is present at this position) ' → text masking (text entered in single quotes is not interpreted and output as text) \ → character masking (the next character is not interpreted and output as character) |
| fFormattingNumeric* | Defines an explicit format for numbers. e.g. fFormattingNumeric="C3" (C=currency, 3=number of decimal places) |
| fReplace* | Defines whether a part of the text should be replaced. e.g. fReplace="[existing string],[new string]" |
| fSelectLine* | Defines whether one or more lines should be selected from a multiline text. e.g. fSelectLine="[start line],[end line]" |
| fSubstring* | Defines whether only a part of the text should be output. e.g. fSubstring"[start character],[number of characters]" |
| fSubstringAfter* | Defines whether only the end (after a given string) of the text should be output. If the delimiter is not present the whole text will be output. e.g. fSubstringAfter="[String]" |
| fSubstringAfterOrEmpty* | Defines whether only the end (after a given string) of the text should be output. If the delimiter is not present no text will be output. e.g. fSubstringAfterOrEmpty="[String]" |
| fSubstringBefore* | Defines whether only the beginning (before a given string) of the text should be output. If the separator is not present the whole text will be output. e.g. fSubstringBefore="[String]" |
| fSubstringBeforeOrEmpty* | Defines whether only the beginning (before a given string) of the text should be output. If the delimiter is not present no text will be output. e.g. fSubstringBeforeOrEmpty="[String]" |
| fTrim* | Defines whether only a maximum number of characters should be output. e.g. fTrim="[maximum number of characters],[mode],[placeholder]". [mode] → place where text should be trimmed if overlength. Allowed values: left, right and middle [Placeholder] → Placeholder text which will be inserted if an overlength is reached (e.g. "..."). |
| fTrimURL* | Defines whether only part of a URL or file path should be output (see also fTrim). e.g. fTrimURL="[Kind],[Mode],[Number of folders]" [Kind] → File or Folder, where File selects the filename and Folder the path without filename. For this reason the following options "Mode" and "Number of folders" are only available for Folder. [Mode] → Location from which the number of desired folders should be displayed. Allowed values left and right [Number of folders] → Number of folders to be displayed. |
*This attribute can be placed in an element any number of times in succession. In this case, each attribute must be supplemented with additional characters so that each command is unique. In the following example, the fReplace attributes are numbered consecutively:
<Element id="DocParam.Test" fReplace1="b,c" fReplace2="a,b" />
Condition
Using Condition, entire areas can be activated or deactivated on the basis of conditions. The conditions are usually linked to selections in the document parameter. Example: "If the checkbox "DocParam.Checkbox1" is activated in the document parameter, a text will be shown." Text, CheckBox, ComboBox and Image elements can be validated. Available attributes for this element are when and notwhen.
<CustomDataNode id="Scripts.ConditionsExample">
<Condition when="DocParam.CheckBox1">
<Line>
<Element id="Profile.User.Postal.City" separator=", " fCase="lower" />
<Element id="DocParam.Date" fFormattingDate="dddd, d. MMMM yyyy" />
</Line>
</Condition>
<Condition notwhen="DocParam.CheckBox1">
<Line>
<Element id="Profile.Org.Postal.City" separator=", " fCase="lower" />
<Element id="DocParam.Date" fFormattingDate="d. MMMM yyyy" />
</Line>
</Condition>
</CustomDataNode>
| Attribute | Description |
|---|---|
| when | Condition in order for the included elements and texts are displayed. When specifying Ids (without text comparison operators, see below) it is checked if the OneOffixx element with the Id exists and has a content. For 'or' links the character ' |' is used, for 'and' links it is the '+' character. A mixture of 'and' and 'or' conditions in the same when attribute is not allowed. For ComboBox elements, the DisplayText is normally used. To access the Value, a $-character must be prepended: <Condition when="$DocParam.ComboBox1 = 'key1'"> CheckBox behavior: The condition <Condition when="DocParam.CheckBox1" \> is met when the CheckBox has been selected. No comparison operator is needed. Image behavior: <Image when="Profile.Org.Logo" ... /> results in either an empty image or the actual image content if the inserted field is present in OneOffixx. If you want to query whether certain image data is set or "empty" and just "select" an image, you have to go via a direct condition: <CustomDataNode id="SelectImage"> <Condition when="Profile. User.Sign"> <Image id="Profile.User.Sign" /> </Condition> <Condition when="Signer_0. Org.Logo"> <Image id="Signer_0.Org.Logo" /> </Condition> <Condition when="Signer_1. Org.Logo"> <Image id="Signer_1.Org.Logo" /> </Condition> </CustomDataNode> |
| notwhen | Analogous to the when attribute, but inverted. |
Comparison operators
Comparison operators can also be used in a when or notwhen attribute, but fixed texts must be enclosed in single quotes ('):
<CustomDataNode id="Scripts.ConditionsExample">
<Condition when="DocParam.CheckBox1 contains 'department'">
<Line>
<Element id="Profile.User.Postal.City" separator=", " fCase="lower" />
<Element id="DocParam.Date" fFormattingDate="dddd, d. MMMM yyyy" />
</Line>
</Condition>
<Condition notwhen="DocParam.CheckBox1 contains 'department'">
<Line>
<Element id="Profile.Org.Postal.City" separator=", " fCase="lower" />
<Element id="DocParam.Date" fFormattingDate="d. MMMM yyyy" />
</Line>
</Condition>
</CustomDataNode>
| Attribute | Description |
|---|---|
= |
The content is compared 1:1 |
~ |
The content is compared case-insensitively and without whitespace. |
contains |
Check if the content contains a certain string (at any position) |
startsWith |
Check if the content starts with certain characters |
length |
Compare the number of characters |
lengthBiggerThan |
Check if the number of characters is larger |
lengthLowerThan |
Check if the number of characters is smaller |
Snippet
Using Snippet element snippets stored in OneOffixx can be used or fixed content can be filled.
<CustomDataNode id="Scripts.SnippetScript">
<Snippet id="b353eb86-ac5a-4db4-99bc-1847e31793bb" />
</CustomDataNode>
| Attribute | Description |
|---|---|
| id | Id of the field to be inserted. |
| type | "Text" or "Html" for a fixed content, where the content follows inside a CDATA tag inside the snippet tag: <snippet><![CDATA[Sample text]]></snippet> |
| when | see Condition attributes |
| notwhen | see Condition attributes |
Warning
When using Snippet it is a snippet script. This cannot be mixed with text (e.g. with element) or images (Image). See Different script types.
In addition, when using snippet scripts, be sure to follow the following page from Best Practices: Insert snippet scripts.
List
Using List a dynamic list of elements can be output. Mostly the element is used for the display of a recipient list (e.g. in a protocol). Within a list again the attributes Line, Element and Condition can be used. The addressing of the Ids is now made relative, i.e. instead of Contact.Recipient.Selected.Person.FirstName only Person.FirstName is used now.
<CustomDataNode id="Scripts.RecipientToList">
<List type="Recipient" filter="To">
<Line>
<Element id="Person.SalutationShort" separator=" " />
<Element id="Person.Title" separator=" " />
<Element id="Person.FirstName" separator=" " />
<Element id="Person.LastName" separator=", " />
<Element id="Company.NameLine1" />
</Line>
</List>
</CustomDataNode>
| Attribute | Description |
|---|---|
| filter | There are the following filter criteria: "To", "Cc", "Bcc". If "To" is used, only the recipients selected with "To" will be applied. |
| includeSelected | Determines whether the currently selected contact is also displayed in the list or not: true [default]/false. |
| separator | Separator text that is always displayed between the elements |
| type | Determines the list type: always Recipient |
Link
Using Link an HTML link can be created. It should be noted that no other data-attracting elements should be used in the same script. The links can only be used in HTML emails and not in combination with the normal text scripts. OneOffixx fields as well as other links can be deposited. If several link elements should be output on different lines, the end of the line must be marked with  .
<CustomDataNode id="ProfileLinks">
<Line>
<Link id="Profile.User.URL" text="Web" />`
<Text> </Text>
</Line>
<Line>
<Link id="Profile.Org.Web" bindingText="Profile.Org.Web" style="color:green;font:italic" />
<Text> </Text>
</Line>
</CustomDataNode>
| Attribute | Description |
|---|---|
| id | Id of the field to be used as URI. As mentioned, a fixed link can also be specified as tag content. |
| type | Link type – type of the link. Allowed are: Mailto, XingProfile, TwitterProfile, LinkedInProfile, FacebookProfile With such a typed link, the general URL is added automatically and only the individual profile name or profile id needs to be specified. |
| text | Fixed text to be displayed (if different from the URI). It will only be displayed if no binding text is available. |
| bindingText | Id of the binding element to be displayed as link text. |
| style | CSS style specifications for formatting the HTML link. |
| styleName | Name of a non-built-in style of type "character". The layout template is ideally based on the "hyperlink" layout template. If the layout template name contains characters that do not correspond to A-Z, a-z, 0-9, or -, they must be omitted. Examples: protocolheading1$ → protocolheading1, $Ñ0t-Reço/mmen_d3d% → 0t-Reommend3d |
| when | See Condition attributes |
| notwhen | See condition attributes |
Image links
With Link also images with a link can be inserted.
Image from OneOffixx field:
<CustomDataNode id="DemoLinkWithImageFromProfile">
<Link
id="Profile.User.ProfilePageURL"
bindingImage="Profile.User.ProfileImage"
imageSize="1.8 cm"
imageAltText="Profile Image" />
</CustomDataNode>
Fixed image:
<CustomDataNode id="DemoLinkWithFixedImage">
<Link id="Profile.User.TwitterURL"
imageDataBase64="iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAYAAADE6YVjAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAAB9AAAAfQAbmL558AAAJgSURBVEhL3ZVLaBNRFIb/JDOZJrXWWjGKFlpTFcXgAxehIAhql1kodCUI7sSqlEJR6K7bLt2q1IVWu1BcuCmColaq4gMLBlpb8W191VrSJPPynMm0nZsZM01rXfhBCHNnOP89/7nn3EBdz6SJJSZo/y8p/4/IgmuyQgngyGYZyZiEYAB48kXHhXQe49OFcBurgxj5aYCfBJHj28K480HH0HfdXvGmYXkQvc1RrI1SdAc/cibOv8yjaY2EsV8GTj/IWuuCXakGGZcORLB7dcheccNhz+6pcAkwNZRd+w4Fy2Rg8LOO7asKcQSRKnrJNlyhXR6jrCSPiiVqQ9avFPx+/3oJL74VHBHCpCcM61+m1TO7FPSnKtHSKCMqze26vsqdQTE3Xms4cXcahl0IQeQc+ek8BXHyvrupAk9bKnFxXwQdOxUkyW8/OIMZAUYQ4aB9I6r9NEeEMtm7TkJrIozDm8hTH/gAOBFEDm6QLXsWCx9dJ4LI5WF3FuWS0UwM2QWfQRC5Slb1vVqc0K13OvJiIqIIO9n1OIfuZzmXr/Olh7q+GEGEiVALtCYUq7HK5fZ7DQ/H3dPCJfIxY6JjIAutKGU/plQTnYM5+0nEJcJcH1ORupnBtVHVEvVDp09O3cvizZT3zjxFmPSEjoFPOpQ/flEgT+6cpO7uf6vZK25mpzCP5npqxlqqBc+e5joJMY8h6IT7oe1+Fs+/lp7asyIhincoLuPoljC21pTePgfnu6OX+kqdR+08Ly2+L5KxEOKU3UrKjD/gIz06aeARjfDhoo72Y8E3Yzn4lPXv8A9EgN/hX854N4rKAwAAAABJRU5ErkJggg=="
imageSize="40 px"
imageAltText="Twitter Icon" />
</CustomDataNode>
| Attribute | Description |
|---|---|
| bindingImage | Id of the image to be displayed, e.g. Profile.User.ProfileImage Images referenced here must be specified in the Profile data configuration. |
| imageSize | Height of the image, e.g. 1.8 cm Must be set. The width is calculated automatically. Recommended units: cm, mm, px, pt, in (they are VML units of measure). |
| imageDataBase64 | Data of the image in Base64 format |
| imageAltText | Alternative text, e.g. "Profile Image". |
Tip
Often Outlook converts e-mail images before sending them, which can result in visibly poor image quality. To prevent this with PNG image files, they should be saved with bit depth 32.
This applies to images that are stored and retrieved via bindingImage as well as images that are specified directly with imageDataBase64.
The bit depth of PNG image files is displayed in the Windows Explorer properties In "Details – Image – Bit depth".
Image
Using Image images that are stored in OneOffixx in the user settings can be attracted. By the when attribute this can be shown and hidden e.g. depending on the selection in the document parameter.
Referenced images must be specified in the must be specified in the Profile data configuration.
<CustomDataNode id="Scripts.ImageExample">
<Line>
<Image id="Profile.User.ProfilePicture" />
</Line>
</CustomDataNode>
| Attribute | Description |
|---|---|
| id | Id of the field to be inserted. |
| when | see Condition attributes |
| notwhen | see Condition attributes |
Warning
If Image is used, it is an image script. It cannot be mixed with texts (e.g. with Element) or snippets (Snippet). See Different script types.